こんにちは。サービス開発部デザイナーの平塚です。
クックパッドでは一部のデザイナーは日々の業務でSQLを書いて数値を見たり、リリースした施策の分析を行っています。 このエントリーでは機能をリリースしてデータ分析し、そこからUI改善を行った事例について紹介したいと思います。
なぜデザイナーがデータ分析?
サービスやプロダクトを改善するには現状について定性的・定量的の両方を理解しておく必要があります。
そのため、自分が進める施策やデザインするものを数値で把握しておくことで、より納得感を持って施策を進められます。
データ分析というと数学や分析の深い知識が必要そう…と構えてしまう印象ですが、日頃から自分の担当分野の基本的な数値を見ておくだけでもデザインで悩んだときの判断材料として使えるなど、デザイナーが数値をみる利点は多々あります。
分析の流れ
私は最近からデータ分析に取り組み始めたのですが、今はこのような流れで分析しています。
1.分析に必要な数値・グラフを決める
GitHubで分析用issueを立てて何を知りたいのか、そのためにはどんな数値をどんな形で見れると良いかを決めてから数値出しに進みます。
2.数値を出す
数値を出したらSQLが正しいかエンジニアにレビューしてもらいます。 レビューが通ったら数値から考えられることをチームで話しながら分析します。
3.分析レポートにまとめてGitHubのPull Request(以下PR)をだす

分析レポートを「仮説・試算・実数・考察・次のアクション」で整理してPRを出します。
レビューを受けることでさらに理解を深めるきっかけになったり、客観的な意見でアイディアをもらえたりします。
また、サービス開発部ではディレクター定例で施策の共有を行っていて、施策の分析結果はこのPRを共有しています。
ディレクター定例についてはこちらで詳しく説明されています。
つくれぽを簡単に送れる機能の分析
一部のユーザ向けに、よく見たレシピを利用したつくれぽを簡単に送れる機能を公開し、仮設通りの効果は得られたのか?どのように使われているのか?などを分析しました。

分析を進めていくうちに、アプリを起動してからつくれぽを送るまでの推移をファンネルグラフでみたところ、離脱ポイントが2つあることがわかりました。
- 「投稿する」の分岐で離脱
- レシピをフリックしてから離脱

まず「投稿する」の分岐での離脱はどんなユーザーが離脱しているのか調べました。結果はつくれぽを送ったことがないユーザーがほとんどで、興味本位で「投稿する」をタップしていた可能性がありそうです。
次に、つくれぽしようと思ってこの画面に来たのにフリックした後離脱してしまうのはなぜかを考えました。
- つくれぽを送れるレシピがなかった
- 実際には作っていなかった?
- 料理画像がなかった
- レシピをみて料理を作ったが料理画像を撮り忘れた?
- つくれぽしようと思うレシピがわからなかった
- 似たようなレシピが複数並んでいた?
- レシピ名をきちんと覚えていなかった?
いくつか仮説を立てた中で、3つ目はUIで解決できそうだということになり改善を進めました。
UI改善
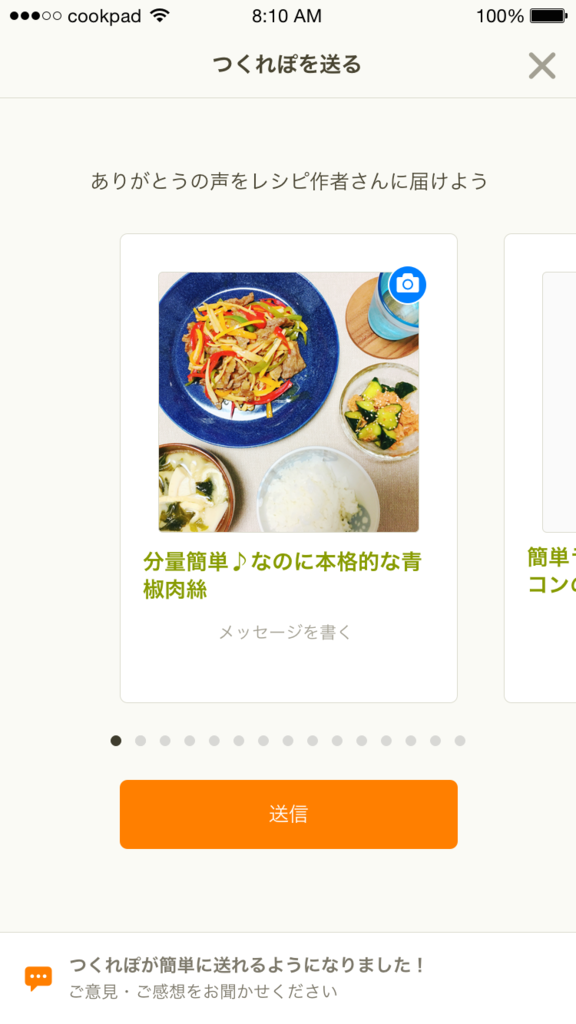
この機能のデザインをした時に考えたことは、新しい機能とはいえ、つくれぽを送るというアクションなのでユーザーが戸惑わないように既存のつくれぽ画面を参考にデザインしました。また、さくさく送れる感じを出したかったのでレシピをフリックして見れるようにしました。
ただ、既存のレシピ詳細画面からのつくれぽはすでにレシピを決めているので、つくれぽ画面ではレシピ名だけでもスムーズにつくれぽできていたという違いに気づきました。
この機能はつくれぽ送信画面に来てからつくれぽするレシピを探すので、どのレシピかがきちんと分かるUIが良いのではと思い、レシピ画像とレシピ作者名を入れたUIに変更しました。
| before | after |
|---|---|
 |  |
まとめ
現在は施策を企画する段階とリリース後の2つのタイミングで定量データを見ることを心がけています。
漠然とした「使いづらい」「分かりづらい」から改善を進めるのではなく、定量的なデータからその機能がどう使われているかを把握した上で仮説を立てると、より良い改善に繋がります。
ただ数値がすべてというわけではなく、定量データから見えない課題はユーザーテストで掘り下げるなど定量分析・定性調査をバランスよく見ていくと良いと思います。