こんにちは、技術部の長(@s_osa_)です。
先日、新卒の総合職・デザイナー向けに技術基礎研修を行ないました。 そこで研修をするにあたってどのようなことを考えて何をしたか、担当者の視点から書いてみようと思います。
なぜやるのか
研修を担当することになったとき、はじめに「なぜやるのか」「この研修の目的は何なのか」を考え直してみました。 ぼんやりとした「技術についても少しは知っておいてほしい」という気持ちはありましたが、研修内容を考えるにあたって目的を明確にする必要がありました。
研修を受けてもらうのは総合職・デザイナーの人たちです。 エンジニアに対して技術研修があるのは自然ですが、技術職ではない人たちに技術研修を受けてもらうのには然るべき理由があるはずです。
理由の言語化を試みたところ、「研修を受ける人たちは技術職ではないが、テクノロジーカンパニーの一員であることに変わりはない」というところに思い当たりました。 本人が技術職であるか否かにかかわらず、我々のサービスは様々な技術によって支えられていますし、日々の仕事も様々な技術なしには成り立ちません。
そこで「テクノロジーカンパニーの一員として、日頃使っている技術や今後触れるであろう技術を知り、活かしていけるようになる」を大きな目的に設定しました。
目的
上記の目的だとまだ少しぼんやりしているので、使っている技術や将来使う技術についてブレークダウンして以下の3つを目的として置きました。
- クックパッドがどのように動いているか理解する
- 適切なツールを用いてコミュニケーションや情報共有できるようになる
- データを元に物事を考えるためのスキルを身につける
社内では「データ分析からUI改善」や「ディレクターがSQLを使えてよかった話」などのように、ディレクターやデザイナーがデータ分析をしてその結果を各種ツールを使って共有・議論しつつサービスを開発していくということが一般的になっており、その実態を反映した内容になっています。
指標
目的をもとに、研修後に受講者がどうなっていてほしいかという指標を考えます。
- クックパッドがどのように動いているかイメージできる
- 社内で使われているツールでスムーズにコミュニケーションができる
- Groupad(Wiki+Blog のような社内ツール)や GHE(GitHub Enterprise)など
- コミュニケーションや情報共有を行なう際に目的に応じて適切な方法を選択することができる
- SQL を使用して簡単なデータを取得できる*1
これらの指標は定性的で厳密な評価などは難しいのですが、それでも指標を言語化しておく価値はあります。 構成を考えたり資料をつくったりする途中で「何を伝えるべきだろうか」「この内容は必要だろうか」といったことを考える機会が数えきれないほどあるのですが、そのときは指標と目的に立ち返って考えることになります。
内容
本研修に割り振られた日数は3日間・各日7時間*2で計21時間程度でした。 内容の分量なども考慮して検討した結果、3つある目的それぞれに1日ずつ割り振ることにしました。
各日の簡単な内容は以下のようなものです。 なお、昨年まではプログラミング研修が含まれていましたが、昨年以前のフィードバックを参考にしつつ限られた時間の中での優先順位を検討した結果、泣く泣く今年の内容からは削ることにしました。
1日目「クックパッドを支える仕組み」
クックパッドを例にとりつつ、日頃何気なく使っている「インターネット」はどのように動いているかについて、「クライアントとサーバがネットワーク越しに通信している」ということを軸に以下のようなトピックについて話しました。
- コンピュータ
- クライアント
- サーバ
- リクエストとレスポンス
- ネットワーク
- 社内のエンジニア
- セキュリティ
この日に使った資料は本エントリの最後に公開・紹介します。
2日目「コミュニケーションと情報共有」
前述の Groupad や GHE で使われる Markdown の書き方について説明した上で実習した後、自己紹介を題材にして、実際に GHE の Web 画面を使って様々な操作を行なってみました(issue を立てる、PR を送る、レビューしてマージするなど)。
Image may be NSFW.
Clik here to view.
また、社内ではコミュニケーションや情報共有のために他にも様々なツール(Slack、メール、Google Drive など)を使っているので、それぞれの特徴や使い分けるための考え方などについて話しました。
3日目「データ分析の第一歩」
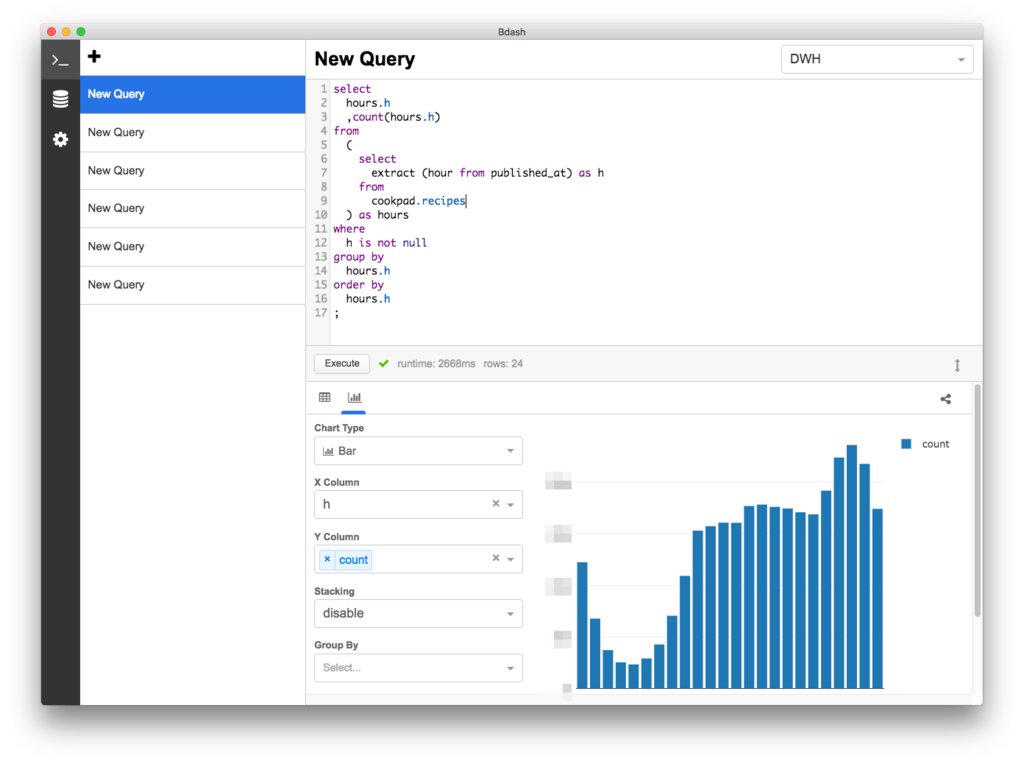
日常的に行われているデータ分析の例を示した後、ハンズオン形式で実際のデータ(DWH)を触りながら SQL について学んでもらいました。 SQL の実行には社内でも広く使われている Bdashという BI ツールを使用し、適宜グラフなども描きながら進めていきました。
Image may be NSFW.
Clik here to view.
分析が目的なので内容を select文に絞り、select, from, whereから始めて group by, having, joinなどひと通りの句について説明しつつ、実際にクエリを書いてもらって答え合わせをしながら進めました。
ただし、次の日から SQL をガリガリ書いてもらいたいというわけではなく、基本的なクエリを通して SQL の強力さを体感してもらい、将来必要になったときに「SQL を書く」という選択肢が視野に入るようにしてもらうにするのが主目的でした。
大切にしたこと
構成を考えたり資料をつくったりする際には、いくつかのことを常に頭に置きながら進めていました。
頭の中に地図をつくる
3日間という限られた時間の中で覚えられることには限界があります。
そこで、隅々まで覚えてもらうことはあきらめて、全体像を掴んでもらうとともに将来何かあったときに「これ研修でやったやつだ!」となってもらえるようにすることに集中しました。
また、新しく知ることをただ丸暗記するのではなく、知ったことの関係性を掴みながら頭の中に地図をつくってもらうために以下のようなことを意識していました。
全体から細部へ
繰り返しになりますが、研修を受ける人たちには全体像を掴んでほしいのであって、隅々まで知ってほしいわけではありません。
そこで、全体像をイメージできるようになってもらうことを優先するために、必要に応じて(できるだけ嘘にならない範囲で)細部を捨てて説明しました。 細部の説明が必要な場合にも、一度全体を説明して全体像を掴んでもらってから細部に立ち入るようにしました。
身近なところから裏側へ
普段使っている例やこれから使う機会など、できるだけ受講者が身近に感じられるユーザー目線から話を始めて、必要に応じて裏側の仕組みなどを説明しました。
既存の知識と結びつける
新しい知識を単体で覚えるのは難しいので、具体例として普段使っているアプリの例を出したり、それまでの研修でやった内容と関連付けたりと、受講者が持っている既存の知識と結びつけながら話しました。 受講者が自身の知識をもとに具体例を使って質問してくれたときは最高のチャンスなので、そのような質問には必ず具体例を活かしながら答えるようにしました。
実物を見せる
概念だけを説明されて理解するのは難しいので、ネットワーク機器やサーバールームを見てもらう、開発者ツールを使って実際の HTML や CSS を覗いてみてもらうなど、可能な限り実物を見てもらうことによって少しでもイメージしやすくなるようにしました。
手を動かして身につける
最終的に手を動かして使う類のスキルは知ることよりも使えるようになることが重要なので、実際に身につくように手を動かす時間を多く取るようにしました。
寄り道も大切にする
先述の通り、全体的には細部にはあまり触れないようにしましたが、何かを学ぶ上で知的好奇心は非常に重要です。 そこで、受講者が質問をしてくれたり興味を持ってくれた点については、適宜、細部や背景も含めて説明しました。
結果
研修後、受講者に対して各指標についてどの程度達成できたかというアンケートを5段階で取ったところ、全体を通した平均が4.44という数値になりました。 この数値自体には大した意味はないのですが、感想なども含めて概ね良い研修だったとのフィードバックをいただいています。
この研修にどれだけの価値があったのかは、配属後に実際に仕事をしていく中でわかっていくものだと思います。
今回の研修が少しでも役に立つことを願いつつ、実務に入ってからのフィードバックを含めて来年の研修に活かしていきたいと考えています。
資料
2日目および3日目の資料については社内固有の情報が多く含まれているため公開が難しいのですが、1日目の資料については一般的な情報なので公開しておきます。
研修では目の前の受講者に最適化するために、口頭での例示や補足、ホワイトボードを使って図示しながらの説明などを多用しましたが、スライドから概要や雰囲気だけでも感じていただければ嬉しいです。