ユーザーエンゲージメント部の諸橋 id:moroです。
わたしはずっと、ユーザー登録やログイン周りという、サービス的には基盤的なところ、技術スタック的にはアプリケーション寄りのところに取り組んできました。関連する話を何度かこの開発者ブログにも書いています。
- ユーザー基盤を作り直しながらRailsでのサービス層に向き合う
- 巨大なWEBアプリケーションに巨大な変更を取り入れるためにやったこと
- この記事で触れている「電話番号による登録」について、チームメンバーが別の側面を紹介してくれています。
今日はそのあたりの開発を通じて考えた、Railsアプリケーションでのフォームオブジェクトやサービス層といったものが何であるか、という問いに対する、現在の自分のスタンスを紹介します。
サービス層、サービスオブジェクト、フォームオブジェクト
もともと Railsは Web 画面から DB 構造までをあえて密に結合させることで、簡単なサービスを高速に開発するフレームワークとしてデビューしました。と同時に、 Web アプリケーションフレームワークとしての使い勝手の良さや時流も手伝って、そう単純でないサービスを作るのにも使われるようになりました。
そうした背景も踏まえて、この数年は Rails の設計に関する興味も高まってきており、MVC だけでないレイヤの導入や DDD の諸アイディアの適用への興味も高まっているように思います。 中でもよく参照される考え方は、Code Climate 創業者の @brynary さんによる 7 Patterns to Refactor Fat ActiveRecord Models*1でしょう。
この記事では、モデルにまとめて書かれがちな処理を、Form Object や Service Object に分けていくことが提案されています。
あるいは、Trailbrazer や Hanami といった after Rails 世代のフレームワークにおいても、Operation や Interactor と呼ばれるレイヤやコンポーネントによって、Rails の素朴な MVC におさまりきらない処理を記述する場が用意されています。
筆者も、「ユーザー基盤の切り出し」として新たに Rails アプリケーションを作るにあたり、このあたりのアイディアをおおいに参考にしました。その上で、これらはつまり
『ActiveRecord::Base を継承し、永続化を中心に、バリデーションやコールバック、アクセサといった責務が詰まったモデル』や『HTTP リクエストを受けたり、処理結果のレスポンスを組み立てる責務をもったコントローラ』といったコンポーネントをそれぞれの責務に集中させたい、そのうえで必ずしもそのように分類できないアプリケーションのドメイン独自のロジックを書く場所がほしい、ということでないかと考えました。
このあたりで考えていることは、前回記事でも触れています。 そこで、分割した責務を配置する層を便宜上「フォームオブジェクト」と呼び、全体として収まりが良いコードになるように育てていくことにしました。 *2
またその際、新たなフレームワークを導入するのではなく、勝手知ったる Rails の上に app/formsというレイヤを作りできるだけプレーンな Rails (とは?) の構成ではじめました。
このレイヤのオブジェクトに求めるもの
フォームオブジェクトやサービス層、あるいは Interactor や Operation などいろいろな呼び方やそれに伴う視点の違いはありますが、共通しているのは以下の点です。
- 外部入力(Railsで典型的なのはWebリクエスト、より具体的に言うと
ActionController::Base#requestや 同#params)とドメインロジックを分離する。- ドメインロジックへの入力が単純なオブジェクトになり、入出力とロジック部分の境界がはっきりする。
- ActiveJob として起動される非同期ジョブにしたくなった場合も、入出力境界がはっきりしているため、簡単に移行できる。
- ユニットテストも書きやすくなる。
- より高レベルなテストにおけるデータセットアップにて本物のロジックを呼び出せる。テストでも「本物の」データグラフを使うことができる。
- Rails の素朴なアクティブレコードパターンだけでは収まらない処理を担う。
- 複数のARモデルを一度に永続化するときに、データを組み立てる場がある。
- 上記のシーンで頻出するものの扱いの難しい
accept_nested_attributes_forを避けられる。 - ActiveRecord モデルクラス (以下ARモデル) ではなくコンテキストに依存にする、バリデーション・コールバックを扱う。
- 入力がリクエストパラメータやHTTPヘッダではなく、ただの文字列や数値になるため。
逆にいうと、処理を行うクラスを app/models/*に配置しつつ上記のようなアプリケーション内での境界に留意するのであれば、無理に新しいレイヤを導入する必然性は低いでしょう。
そのあたりは、チームの中で合意形成するのがよいと思います。
以降、実際のアプリケーションへのフィーチャ追加を通じて、このフォームオブジェクトの有り様を抽出しブラッシュアップしていった過程、並びにそこから考えたことを紹介します。
サービスの形をオブジェクトにする
以前に紹介したように最近、電話番号でもクックパッドへのユーザー登録できる、という大きなフィーチャをリリースしました。 これは、従来メールアドレスの登録を前提としていたクックパッドへのユーザー登録を、SMSで所有確認をした携帯電話番号でも登録できるようにする、というものです。
ひとくちに電話番号でのユーザー登録といっても、このフィーチャを実現するには文字通りの「登録」だけでは足りません。実際は以下のような機能がすべて必要になります。
- 未登録のサービス利用者が、電話番号で新規にユーザー登録できる機能
- 完全に新規の場合と、電話番号登録前にすでに有料サービスを利用開始している(システム的にはユーザーデータが存在する)場合がある。
- メールアドレスとパスワードで登録したユーザーが、電話番号も追加登録できる機能
- 電話番号を登録したユーザーが、その電話番号を変更できる機能
- パスワードを忘れたユーザーが、電話番号の所有確認をしてパスワードリセットできる機能
できるだけ素直にフォームオブジェクトにしようとしていたため、「電話番号での新規ユーザー登録」の時点は無理に共通化しようとせず、完全新規の場合とすでに有料サービスを利用しているケースでそれぞれ一揃い個別のフォームオブジェクトを作りました。
最初の2例程度は良かったのですが、さすがに冗長に感じてきたため「電話番号の追加登録」の実装に入るタイミングでもう一度よく考えてみました。
すると、これらの機能群はすべて「ユーザーが入力した電話番号に対し認証コードを含むSMSを送信し、その認証コードが一致していたら電話番号を所有している本人であるとみなす」(以下『認証コード突合』)という振る舞いを含んでいることに気づき、その方向でコードを整理していくのがよさと考えました。
とはいえ、コードの字面や現時点での動きが似ているからという理由だけでコードを安易に共通化すべきではありません。たまたま現在の挙動が同じであるのか、それとも対象ドメインで同一でみなして良いものであるのかをよく考え、共通化する範囲や方法を考えるべきです。そこでコードの事情からはいったん離れ、ドメインエキスパートと一緒に共通化の方向性を探ることにしました。
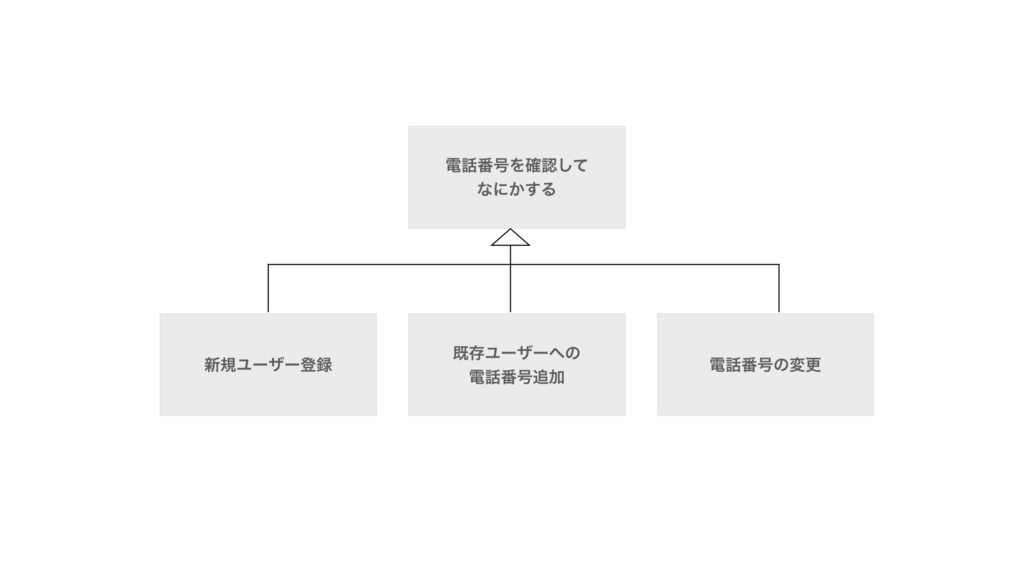
結果として「『認証コードの突合』と"何か"をする」という継承 + テンプレートメソッドパターンの作りではなく、「何かする過程において共通の『認証コード突合』をし、続きを行う」というコンポジション的な構造となるように共通化するようにしました。ドメインエキスパートとともにユーザーから見える振る舞いを考えても、「『電話番号での登録』is a『電話番号を確認してなにかする』である」「『電話番号の追加』is a『電話番号を確認してなにかする』である」というのはピンとこず、コンポジションになっているほうが違和感がないとのことでした。
こうではなく
Image may be NSFW.
Clik here to view.
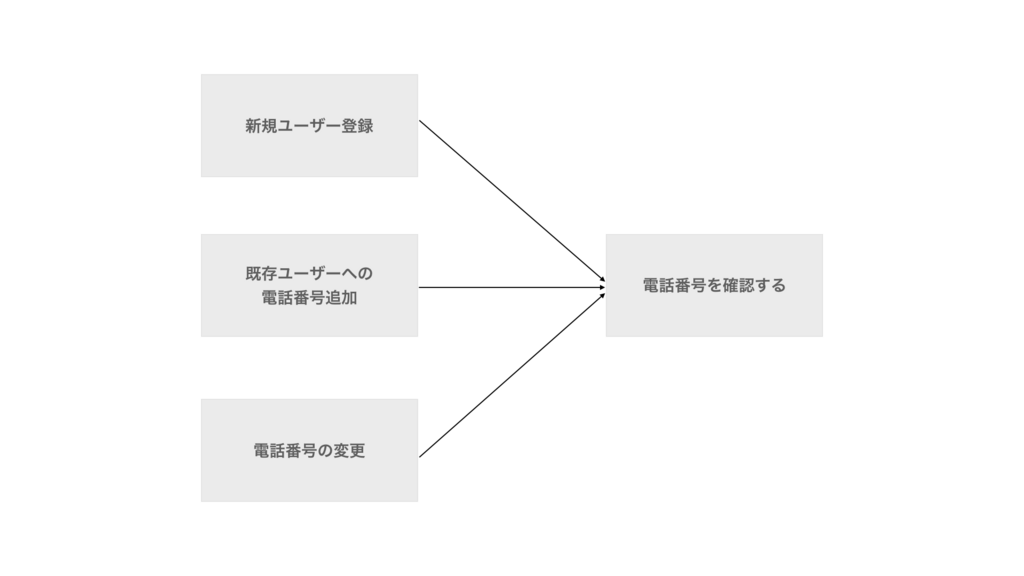
こう
Image may be NSFW.
Clik here to view.
見出した形に向けてリファクタリングする
技術的にもサービスの概念的にもこの『認証コードの突合』が抽出できそうということが分かってきたので、その方向にリファクタリングしていきます。まず「電話番号の追加登録」の構造は以下の3種類の画面に分割することができそうです。
- 最初にユーザーが電話番号を入力するフォーム (
PhoneNumberAdditionForm) のある画面 - 認証コードSMSを送信し『認証コードの突合』をするフォーム (
PhoneNumberAddition::VerificationForm) のある画面 - 突合に成功したあとに、電話番号データを永続化し、そのあとで正常に追加できた旨を表示する画面
このうち 2.の『認証コードの突合』を行うフォームに必要な振る舞いを詳細に見ていくと、次のようになります。
- 規定回数・時間内に、正しい認証コードを入力したとき、次のステップに進む
- 一定の有効期限を過ぎてから照合された場合、最初から入力を促す
- 間違った認証コードが入力された場合、規定回数以下であれば再入力を促す
- 規定回数を超えて間違った認証コードが入力された場合、最初から入力を促す
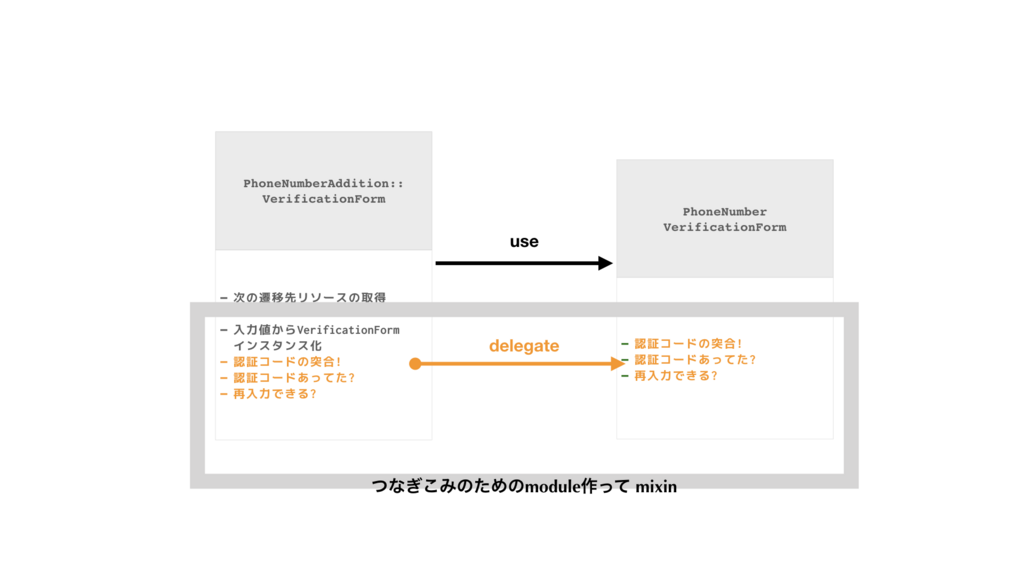
そのあたりを踏まえて、このような構造にしました。
- コード照合、その結果取得、失敗回数などによる再入力可否の判定を
::PhoneNumberVerificationFormとして抽出した。 - 「次のステップ」を導出するために必要な振る舞いを
PhoneNumberAddition::VerificationFormに残した。 - コントローラからは
PhoneNumberAddition::VerificationFormを参照する。- 照合結果取得メソッドなどを
::PhoneNumberVerificationFormに委譲する。 - 委譲の宣言を含め、最終的に結合させる部分のみ、小さな module にして mixin する。
- 照合結果取得メソッドなどを
- コントローラは、
#認証に成功した?が真の場合、#次の遷移先を表すリソースを取得してリダイレクトする。
このようにすることで、個別のフォームクラスの責務がはっきりし、コードも整理できました。
Image may be NSFW.
Clik here to view.
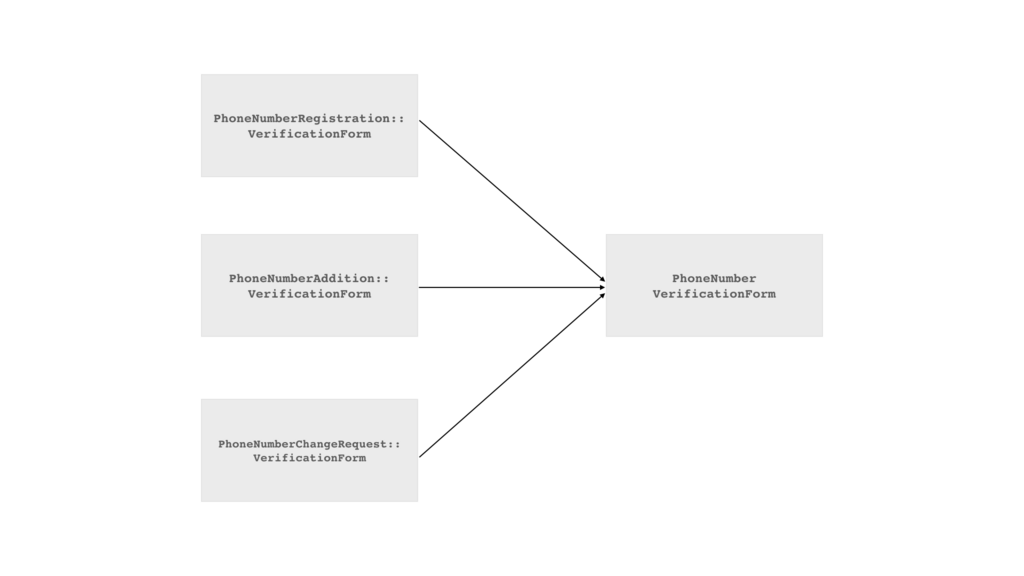
その後引き続き「電話番号の変更」や「電話番号でのパスワードリセット」を実装していきましたが、目論見通り PhoneNumberVerificationFormの修正はほとんど不要でした。これまた振る舞いの観点から言い換えると、すでに作って共通化された電話番号の所由確認の仕組みを使い、電話番号変更機能に必要なぶんのみ実装することで、機能追加できたことになります。
横展開のイメージ
Image may be NSFW.
Clik here to view.
「フォーム」とはなにか
このように、アプリケーションのドメインを見ながらコードをリファクタリングしていった結果、あるフォームオブジェクト PhoneNumberAddition::VerificationFormの中から別のフォームオブジェクト PhoneNumberVerificationFormを呼び出す構造となりました。アプリケーションへのおさまり具合はよかったものの、これは「フォームオブジェクト」という名前から想像する、画面の入力項目を表す「フォーム」の形からは大きく異なります。
そこで、もしかして「フォーム」のもともとのニュアンスは違ったりしないかな、と思い調べたり Twitter でも聞いてみたりしましたが、やはり入力フォームからきているようでした。*3そのため独自研究の単語連想ゲームにはなってしまうのですが、この「フォーム」をアプリケーションにおけるドメインの「形」を写し取ったものと解釈できないかと思っています。
題材としているフィーチャには、電話番号の登録や変更という「形」があり、これらは一連の機能のエントリポイントであるため目に付きやすいです。いっぽうその一部分と認識されがちな『認証コード突合』フローも、それ自体が多くの機能を持った大事な「形」として扱い、抽出して独立させました。
さらにフィーチャ全体では、電話番号の変更や、電話番号によるパスワードリセットといった機能も必要となりました。この場合でも共通する『認証コード突合』をそのまま使いつつ、エントリポイントとして各機能を実装しました。結果、コードの追加量的にも、必要な工数的にも納得できる程度でつくることができました。フィーチャに対してよいモデルを作れたのではないかと思います。
冒頭でも触れたように、このようなRailsコントローラ層とモデル層の間にもう一層設け、ドメインの複雑な処理をそこに配置するという設計手法は、一般的になってきました。それを「フォームオブジェクト」と呼ぶか、あるいは「サービス層」と呼ぶかに関しては、筆者は実はそこまでのこだわりはありません。
一方、大事だと思うのは、そこにドメインの形が現れてくるように作る、あるいは現れるように継続的に手を入れていくことです。今回の例ではこのように『認証コード突合』を抽出しましたが、今後また新たな要求を実現すべく眺めた場合、別の形(フォーム)が浮かび上がってくるかもしれません。それを見逃さずに、柔軟に育てていけるようでありたいと思っています。
まとめ
ドメインのありように注意を払いながら、フォームオブジェクトを育てていった話をしました。
- ドメインに関する処理を Web の入出力と分けるためにフォームオブジェクトを導入した。
- 継続的にリファクタリングしコードを育てているうちに、フォームオブジェクトの構造とドメインの構造が一致した。
- その経験から、「フォーム」という語について考察してみた。入力フォームとしてだけでなく、ドメインの形(フォーム)であることを意識すると、エンジニアだけでないチームみんなで同じ視点からソフトウェアを見られた。
- スッキリハマったときは、とてもたのしかった!
こういうふうにアプリケーションの形を彫り出してみると、コードもスッキリするし、テストもしやすいし、ドメインエキスパートはじめチームの色んな人と認識が一致して、とても楽しい体験だった、という一つの小さなストーリーを紹介しました。お題となったフィーチャ自体はとてもニッチかと思いますが、なんらかみなさんのお役に立つとうれしいです。
明日 5/31 から RubyKaigi 2018 ですね。クックパッドでも、社員が発表したり、各種パーティーなどを企画しています。ブースなどもありますので、ぜひお立ち寄り下さい。もちろん、筆者も参加予定です。
たのしい RubyKaigi と、その後も続くよいソフトウェア開発を!
*2:前回記事の時点だと「サービス層」と読んでいましたね。後述のように、そこの呼称じたいへのこだわりはあまりなくなってきています