こんにちは! ユーザーファースト推進部のデザイングループのジョン・ジンホ(@img75)です。
前回、クックパッドのデザインプロセスについてご紹介しましたが、私からはクックパッドのデザインプロセスをより効率的にまわす為に、デザイナーとしてどのようなツールを活用しているのかを、今回は Adobe Photoshop CC のプラグインを中心にご紹介したいと思います。
デザイン設計に集中できる
Photoshop などでの作業効率を向上させると、デザイナーにとって貴重な「デザイン設計に集中できる時間」が生まれます。それは結果的にクックパッドを利用してくださるみなさまにより良い機能をすばやく提供できることにつながるので、私はいつもデザインするにあたって不必要な時間を減らす努力をしています。
最近、私は「撮るレシピ」(Android/ SPweb版)のデザインを担当しました。 「撮るレシピ」は、このレシピを覚えておきたいな、と思ったら写真に撮って簡単に保存、いろいろなところにあるレシピを一箇所に集めて見ることができるサービスです。ぜひ試してみてください。
このプロジェクトを進めるにあたって、さまざまな Photoshop プラグインを活用しました。ここではそのプラグインを以下の2つのカテゴリにわけてご紹介させていただきます。
- デザイン作業を手助けしてくれるプラグイン
- 書き出し、ガイド作成を手助けしてくれるプラグイン
デザイン作業を手助けしてくれるプラグイン
設計作業を支援するプラグインは様々ですが、今回のプロジェクトでは、私は以下のような2つのプラグインを多く使用しています。プロジェクトを進行しながら、どのように使用したのかを説明したいと思います。
ガイドを簡単に設定出来る
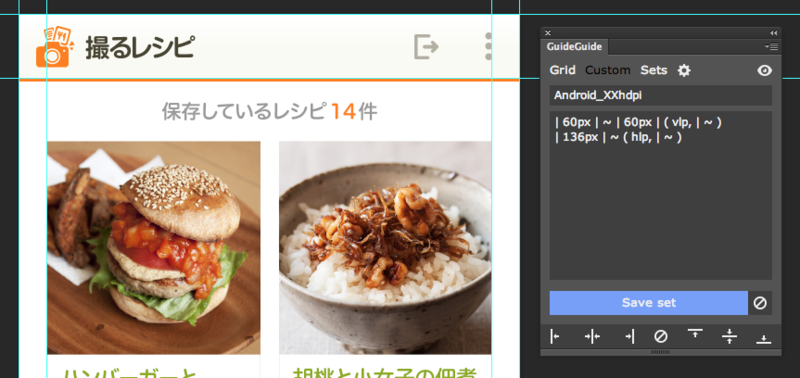
ウェブもそうですが、アプリを設計する際にも、それぞれの基本的な領域があります。インジケータ領域、アクションバー領域がそうです。私はこれらの基本的な領域に加え、各レイヤーを整列するためにキャンバスにガイドをたくさんかきます。しかしガイドをたくさんかくのは大変でそれなりに時間がかかってしまいます。その時間を減らすために Guideguideというプラグインを使っています。
Image may be NSFW.
Clik here to view.
このプラグインでよく使うのは Grid notation機能です。これはガイドをセットとしてまとめることができる機能です。私の場合は上の画像のように 基本的なインジケーター領域とアクションバーの領域をあらかじめ設定したものをセットとして用意して、すぐデザインをはじめられるようにしています。クックパッドではたくさんのアプリを開発していますが、各アプリでトーンやマナーを合わせるする意味でもこのようなプラグインを使って領域を整えやすくすることはとても重要だと感じています。
アイコンをすばやく検索、適用する
アイコン素材を PSD や AI ファイルに保存して、そこから用途に合わせて使うようにしているデザイナーも多いと思いますが、私はこういう場面でもプラグインを活用して時間の短縮を実践しています。
Image may be NSFW.
Clik here to view.
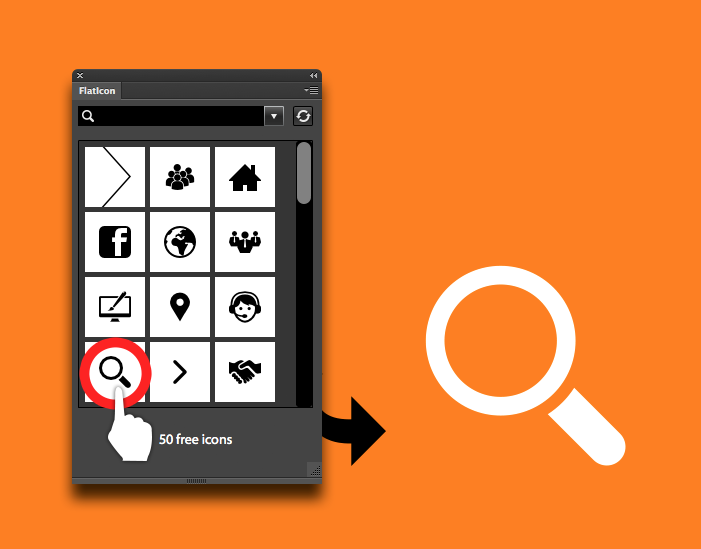
Flaticonはフリーライセンスのアイコン素材を検索することができるプラグインです。データが非常に膨大で、Photoshop のシェイプとして使用することができるようになっています。実際に使うアイコンとは少し違いますが、すばやくイメージを固めていくためのデザインプランを素早く練っていけるという利点があります。「撮るレシピ」のプロトタイピングでも実際に使用したアイコンは新たに作ったものですが、それまでのデザインに落し込んでいくプロセスでイメージを固めていくのに役立ちました。たとえば、「Search」というキーワードを入力すると、様々なスタイルのアイコンが表示されるので、そこからイメージに近いものを選んでさっと試してみることができます。
書き出し、ガイド作成を手助けしてくれるプラグイン
デザインを固めたらそれをエンジニアに伝えるためにデザインガイドの作成します。デザインガイドは、テキストやボタンの大きさ、色などを詳しく説明する必要があり、これを作成するのにもやはり時間がかかってしまいます。できるだけシンプルで素早く作成するためにも私はいくつものプラグインを活用しています。
使用したフォント、ボタンのサイズや余白を表示
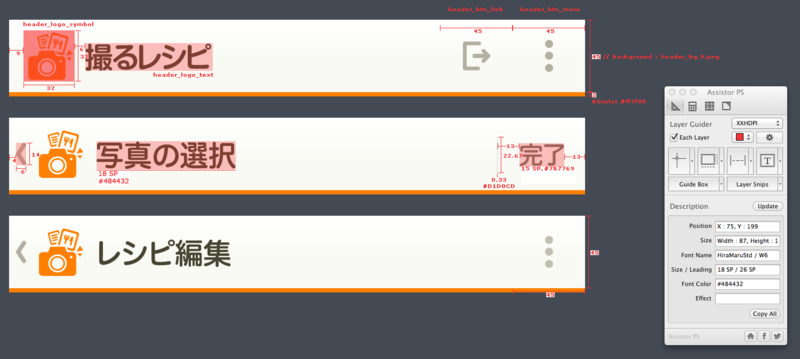
私はガイドの作成にあたって、主にAssistor PSというプラグインを使ってデザインガイドを作成しています。上の画像のようにガイドボックス、フォントのサイズや色、種類、およびさまざまなガイドを作成することができます。
Image may be NSFW.
Clik here to view.
(撮るレシピのガイド)
Image may be NSFW.
Clik here to view.
(撮るレシピのActionBar)
デザインガイド文書は、UIデザイナーにとって非常に時間がかかる作業ですが、私の場合には、上記のデザインガイド文書を一日程度の時間で完了することができました。
コードで表現が可能な部分は、コードに渡す
Image may be NSFW.
Clik here to view.
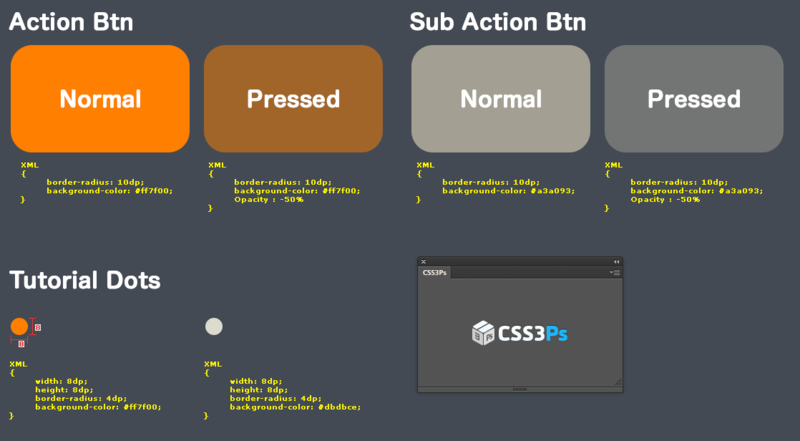
「撮るレシピ」の場合は、ボタンなどの部分について、画像ファイルを使用せずに、すべてコードで処理しました。コードで処理すると、アプリの全体的な容量を減らすことができるほか、読み込み速度も速くなります。これは画面ザイズが多様な Android 環境に対応するためにも重要です。これらのコードのエクスポート機能は、CSS3psを利用して素早く簡単に作成しています。
9パッチを簡単に作る
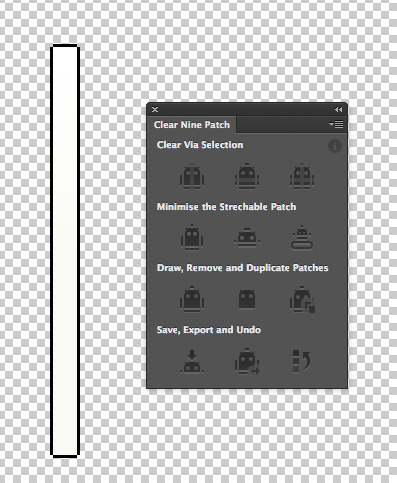
Androidでは内容に応じて拡大縮小可能なグラフィックとして、「9 Patch」というグラフィックを扱うことができます。この9パッチグラフィックを理解していないと Android の UI デザインをすることが大変かと思います。どこまで拡張が必要な領域であることを考えて1ピクセル、1ピクセル描くのが時間がかかる作業なので、その作業を解決してくれる Clear Nine Patchというプラグインを利用してみるのはいかがでしょうか?
Image may be NSFW.
Clik here to view.
「撮るレシピ」のActionBarでは、グラデーションを使用したグラフィックがあったので、9パッチで処理しました。ボタン1つで、9パッチ処理した画像を作成することができます。これで、Android の様々な画面に対応した、画像を作成することができました。
Tip! Photoshopの初期設定
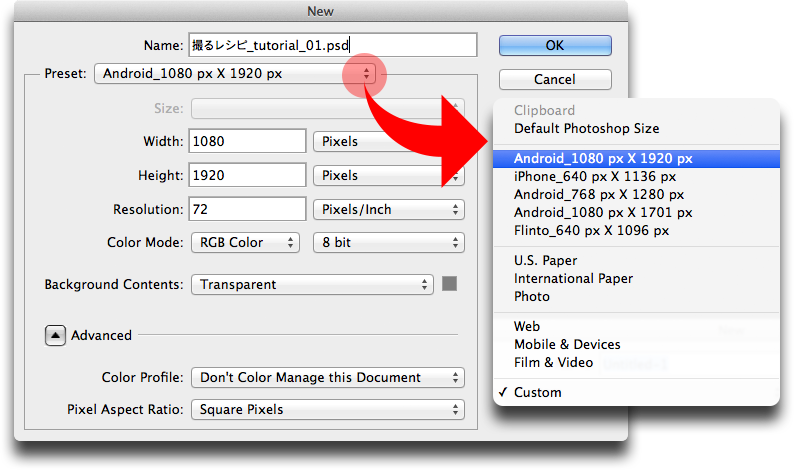
プラグインと合わせて、私が用意しているPhotoshop の初期設定をご紹介します。初期設定を用意しておくことで、毎回画面サイズを確認しなくても、素早くデザインをはじめられます。
Image may be NSFW.
Clik here to view.
まとめ
さて、いかがでしたでしょうか?クックパッドのデザイングループでは、クックパッドをご利用の方に、より迅速にサービスをご提供するため、ツールにも気を配っています。ツールを使うのは、デバイスが多様化していて書き出す画像のサイズを複数用意したり、9パッチのように特殊な画像を作成しなければならないなど、デザイナーがただただデザインをして終わりではなく、デザインをした後にエンジニアが迅速に作業を行えるようにデザイナーが考えなければないかと思います。
この他にも便利なプラグインなどは多くあるので、「こんなプラグインを利用してるよ!」というのがあればぜひ教えてください。今回のブログを通じて、より便利なツールがデザイナーに広まることができれば良いと思います。