買物情報事業部の前田 (@TakatoshiMaeda) です。
Webアプリケーションを開発していると、思ったようなスタイルが適用されなかったりJavaScriptの挙動が意図しないものとなっているケースがままあります。そのような時に、Chrome Developer ToolsやSafari Web Inspector等を用いてスマートフォン実機に接続をしてデバッグしますが、
- Android標準ブラウザ
- Android/iOSアプリケーション内部のWebView*1
ではインスペクタとの連携に対応しておらず、上記ブラウザでのみ再現がされる不具合に対してはHTML/CSSの確認やJavaScriptを実行しながらのデバッグは基本的に出来ません。 weinreというデバッグツールを用いて、上記ブラウザ環境下でWebアプリケーションのデバッグを行う方法について紹介します。
weinre
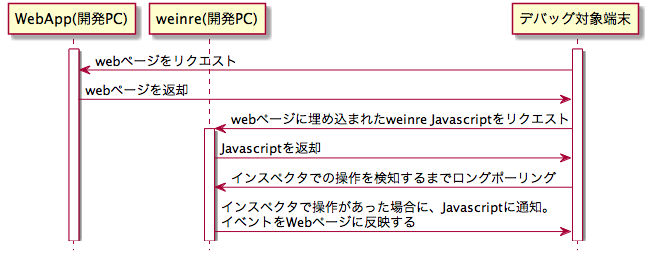
weinreはNode.jsで開発されているWebアプリケーションのデバッグツールです。開発PC上でweinre serverを立ち上げ、webページに埋め込んだweinreクライアントとやりとりを行うことで、ブラウザがインスペクタに対応していない場合でもインタラクティブなデバッグが可能です。

JSConsole等類似のデバッグツールもありますが、weinreはブラウザ標準のインスペクタと似たようなインターフェースと機能を備えており違和感なく利用できることからweinreを利用しています。
開発PCと同一LANにスマートフォンが接続されている環境で、実際に実機でデバッグを行う手順を解説します。
インストールから起動まで
Node.jsがインストールされていればnpmコマンドでインストール可能です。
$ npm install -g weinre $ weinre --boundHost $YOUR_LOCAL_IP
上記コマンドでweinreが立ち上がります。boundHostオプションの指定ですが、スマートフォンから開発サーバーにアクセスをする場合、localhostを指定してしまうとデバッグに必要なJavaScriptの取得が出来ないため、開発機のローカルIPを指定して下さい。
weinreの起動確認と、対象となるJavaScriptの埋め込み
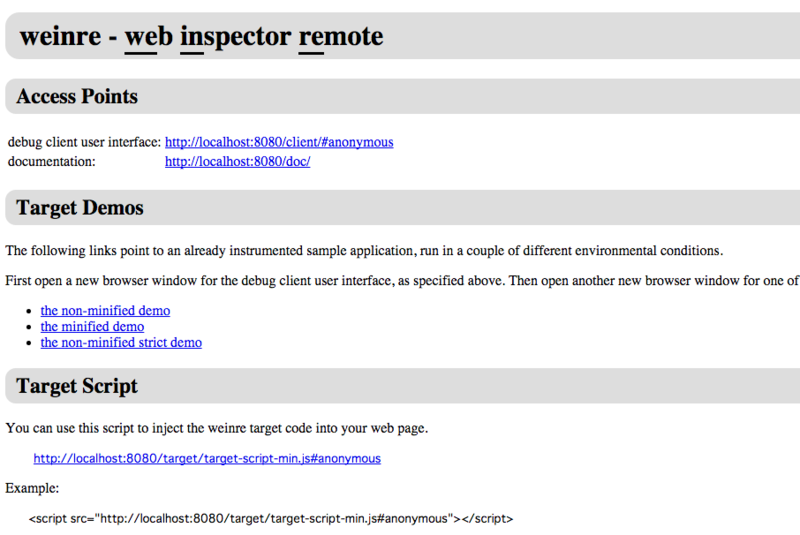
開発機のローカルIPの8080ポートに対してブラウザでアクセスをすると、以下の画面が表示されます。

この画面が表示されれば起動しています。
ここからデバッグ対象のWebアプリケーションにデバッグコードを挿入します。
- 対象となるスクリプトをscriptタグで事前に挿入する方法(Target Script)
- ブックマークレットでscriptタグを動的に挿入する方法(Target Bookmarklet)
の2つの方法がありますが、今回はブックマークレットを用います。 Target Bookmarkletセクションに
Javascript:(function(e){e.setAttribute("src","http://10.0.1.9:8080/target/target-script-min.js#anonymous");document.getElementsByTagName("body")[0].appendChild(e);})(document.createElement("script"));void(0);
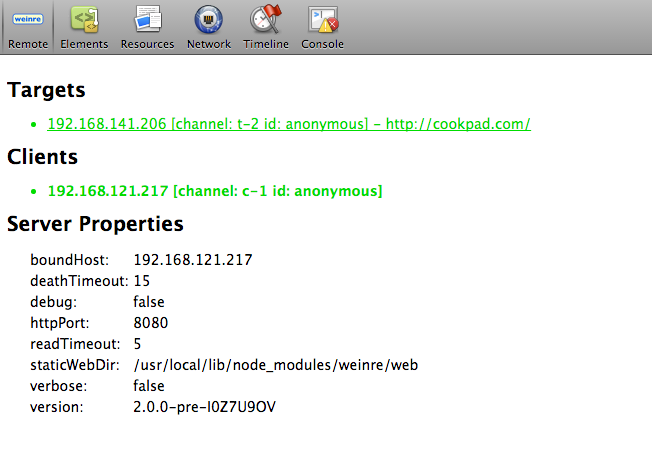
上記タグが生成されています。スマートフォンにコピーして、デバッグを行いたいページでアドレスバーに貼り付けて下さい。貼り付けた後、開発PC上でhttp://$YOUR_LOCAL_IP:8080/client/#anonymousにアクセスすると、インスペクタが立ち上がっています。

Targetsに対象となるサイトが表示されていれば接続に成功しています。
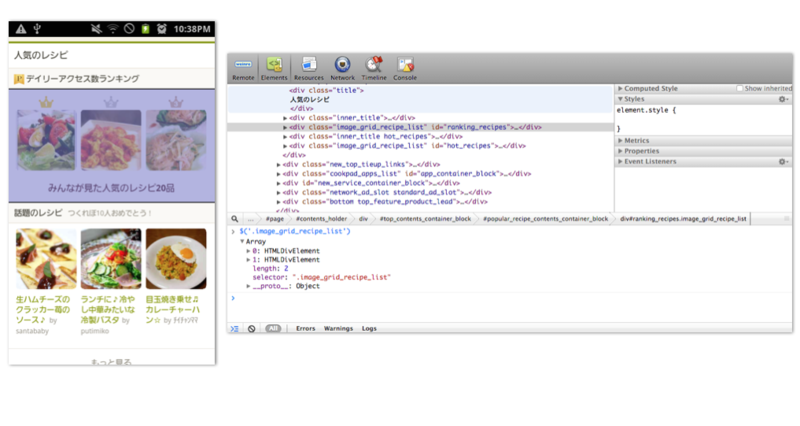
通常のインスペクタと同様、選択しているDOMエレメントの配置確認や動的なスタイル変更、JavaScriptの実行が可能です。

ネイティブで提供されているインスペクタと比べると手間がかかりもたつきを感じることは事実ですが、不具合の手がかりが全くない状況でバグを潰すよりも遥かに効率が良いと感じるはずです。
最後に
AndroidやiOSでは新しいバージョンのOSであれば標準でデバッグが可能となってきており取り巻く状況は改善してきています。しかし、まだまだ古い環境で利用されているユーザーさんが多いことも事実です。 この記事が問題に直面した方の開発効率化の一助となれば幸いです。
*1:AndroidはKitKat以降ではコードでデバッグオプションを有効にするとWebViewもインスペクタと接続でき、iOSは6.0以降であればXcodeでビルドし端末に転送したアプリケーションはインスペクタと接続できます













