モバイルファースト室の三浦です。
みなさんはplayground使っていますか?
Swiftにはplaygroundが用意されていて手軽にかつライブレンダリングでコーディングをすることができます。 CoreGraphicsの描画などを確認しながらコードを書くこともできてとても便利です。
早速Swiftで簡単なスケッチをしてみましょう!
Xcodeでplaygoundファイルを新規作成します。次にUIKitをimportします。
import UIKit
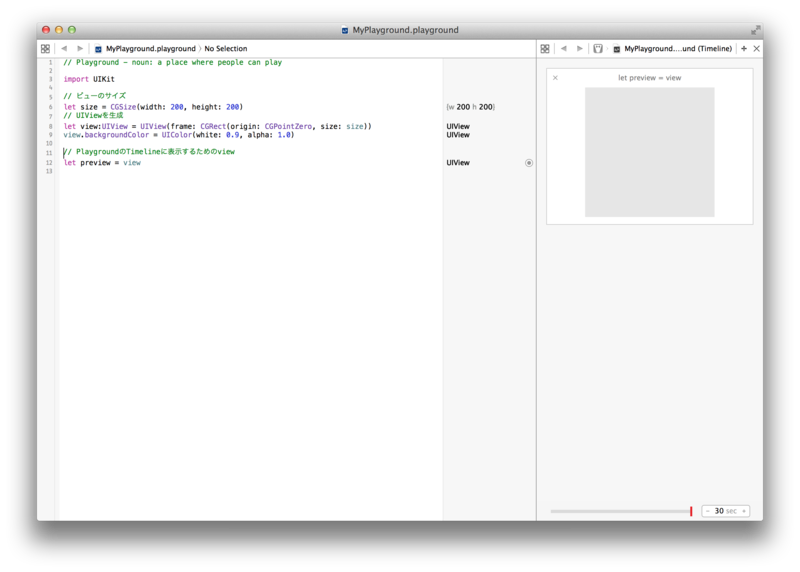
次に表示のためのUIViewを生成します。
// ビューのサイズ let size = CGSize(width: 200, height: 200) // UIViewを生成 let view:UIView = UIView(frame: CGRect(origin: CGPointZero, size: size)) view.backgroundColor = UIColor(white: 0.9, alpha: 1.0) // PlaygroundのTimelineに表示するためのview let preview = view
 previewの行の右端をマウスオーバーして表示される+ボタンをクリックすると、タイムラインにその行の実行結果が表示されます。
previewは常にコードの最終行にします。
previewの行の右端をマウスオーバーして表示される+ボタンをクリックすると、タイムラインにその行の実行結果が表示されます。
previewは常にコードの最終行にします。
本来はplayground用に用意されているXCPlaygroundフレームワークのXCPShowViewを使ってTimelineに表示することが可能ですが、現行のXcode6.1でiOS用にUIKitを使って表示した場合コンソールにエラーが出てしまうため使用していません。
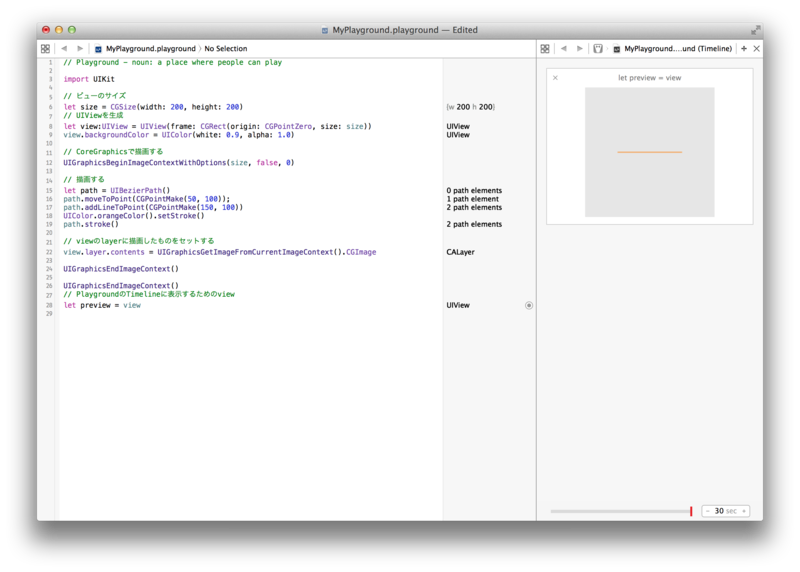
早速線を描画してみます。
// CoreGraphicsで描画する UIGraphicsBeginImageContextWithOptions(size, false, 0) // 描画する let path = UIBezierPath() path.moveToPoint(CGPointMake(50, 100)); path.addLineToPoint(CGPointMake(150, 100)) UIColor.orangeColor().setStroke() path.stroke() // viewのlayerに描画したものをセットする view.layer.contents = UIGraphicsGetImageFromCurrentImageContext().CGImage UIGraphicsEndImageContext()
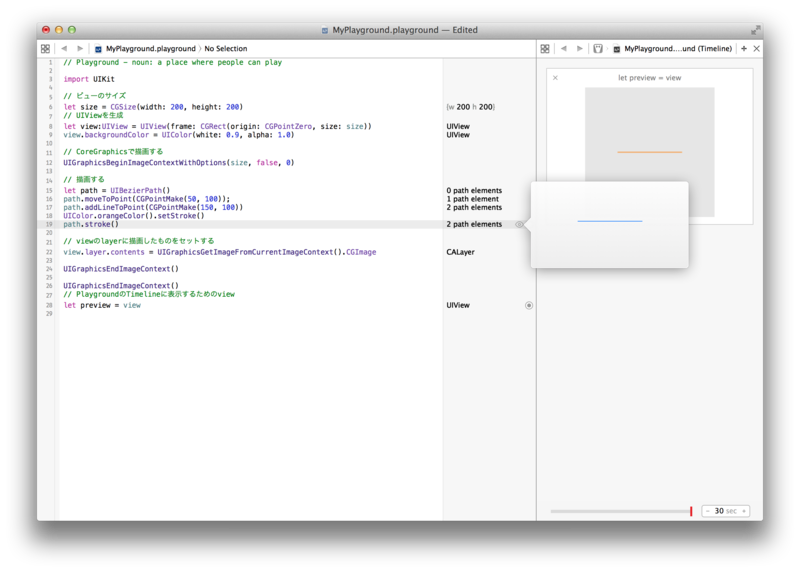
右の目のアイコンを押せば行単位の実行結果も確認できます。
strokeのカラーなどを変えれば即座に色が変わります。

UIパーツをつくってみる
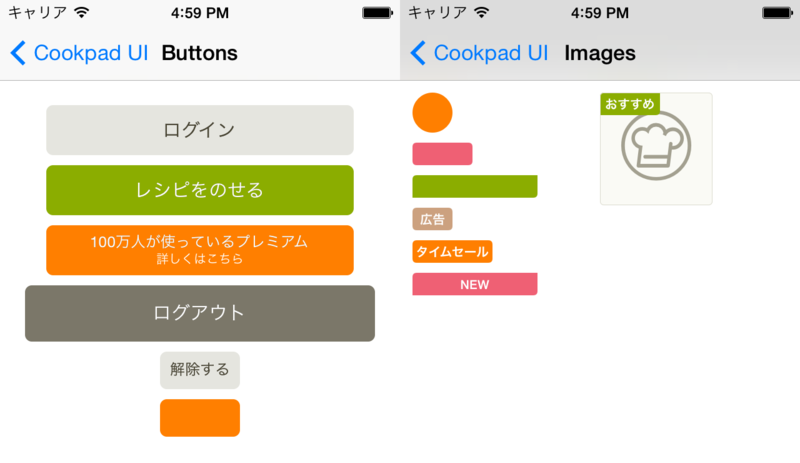
 過去の記事 iOSアプリデザインリニューアルの舞台裏で記載していましたが、クックパッドアプリの中でもUIパーツの一部はコードで実装されています。
コード化することでわざわざ画像を用意しなくて済み、さまざまサイズにも柔軟に対応することができます。
過去の記事 iOSアプリデザインリニューアルの舞台裏で記載していましたが、クックパッドアプリの中でもUIパーツの一部はコードで実装されています。
コード化することでわざわざ画像を用意しなくて済み、さまざまサイズにも柔軟に対応することができます。
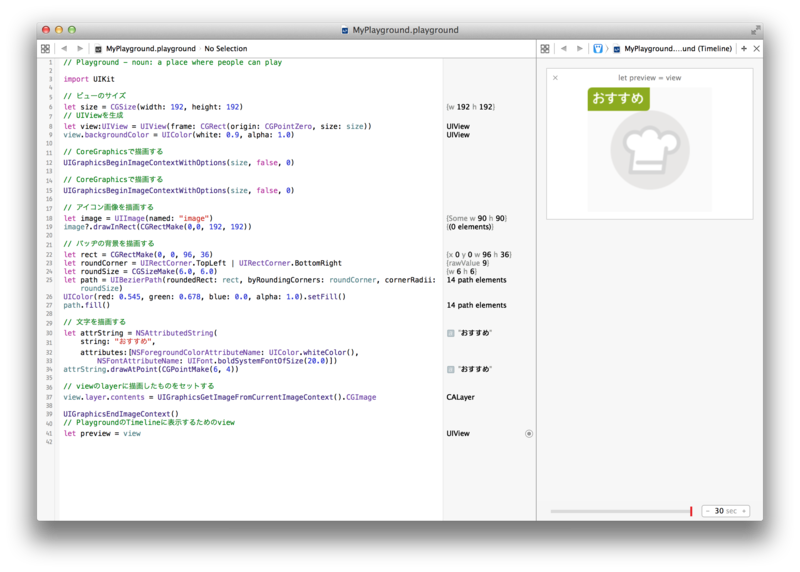
左上と右下が角丸のおすすめバッヂも下記のように生成できます。
描画部分のコードは以下のようになっています。
// CoreGraphicsで描画する UIGraphicsBeginImageContextWithOptions(size, false, 0) // アイコン画像を描画する let image = UIImage(named: "image") image?.drawInRect(CGRectMake(0,0, 192, 192)) // バッヂの背景を描画する let rect = CGRectMake(0, 0, 96, 36) let roundCorner = UIRectCorner.TopLeft | UIRectCorner.BottomRight let roundSize = CGSizeMake(6.0, 6.0) let path = UIBezierPath(roundedRect: rect, byRoundingCorners: roundCorner, cornerRadii: roundSize) UIColor(red: 0.545, green: 0.678, blue: 0.0, alpha: 1.0).setFill() path.fill() // 文字を描画する let attrString = NSAttributedString( string: "おすすめ", attributes:[NSForegroundColorAttributeName: UIColor.whiteColor(), NSFontAttributeName: UIFont.boldSystemFontOfSize(20.0)]) attrString.drawAtPoint(CGPointMake(6, 4))
新規のパーツはデザインイメージと違いがないように文字位置やサイズなどコード上で微調整をする必要がありますが、 playgroundであれば描画結果を見ながら調整することができるのでとても便利です。 プロジェクトに組み込む前にも手軽に確認しておくことができます。
まとめ
今回は静的なパーツをつくるところまでなので開発速度における大きなメリットはでにくいですが、 少し複雑なアイコンをパスで描く際や、パスをさらにアニメーションさせるときなどは、変化させたいプロパティを調整していけばコンパイルすることなく動きを確認できるので、playgroundであらかじめ試作しておけばプロジェクトの組み込み時には確度の高いアニメーションを実現することができます。 そしてなによりコードを書いていて楽しい!
アプリ開発にもぜひplaygorundを活用してみてください!