こんにちは、ユーザーファースト推進室 デザイナーの橋本です。
クックパッドでは、AndroidアプリをGoogleのTV向けプラットフォームであるAndroid TVに対応するようアップデートを行いました(アプリページ)。この記事では、本アプリのデザインで検討した点について、簡単にご紹介したいと思います。

■ Android TVとは
Android TVはGoogleのTV向けプラットフォームで、TVにつなぐとアプリ・映画・ゲームがリモコンで楽しめるデバイスです。国内ではGoogleのNexus Playerで利用できるほか、ソニー社がAndroid TVの機能を組み込んだテレビを販売しています。
TVアプリでできること
このアプリでできることは主に以下の3つです(今回は1,2についてお話しします)
- おすすめレシピの料理動画が流れてきて、"ながら見"でも楽しめる
- 料理の材料/手順や関連レシピを見られる
- 200万品のレシピから検索できる(音声入力も可能)
1.料理動画が自動で流れるから気軽に"ながら見"しながらでも楽しめる
当初は利用シーンとして「時間に余裕がある時に、今日の晩ご飯どうしようかなと思った時に、テレビのチャンネルを切り替えて、料理雑誌を見ていくようにパラパラと話題のレシピなどを見ながら、感覚的に良さそうなレシピを見つける」ことを想定していました。
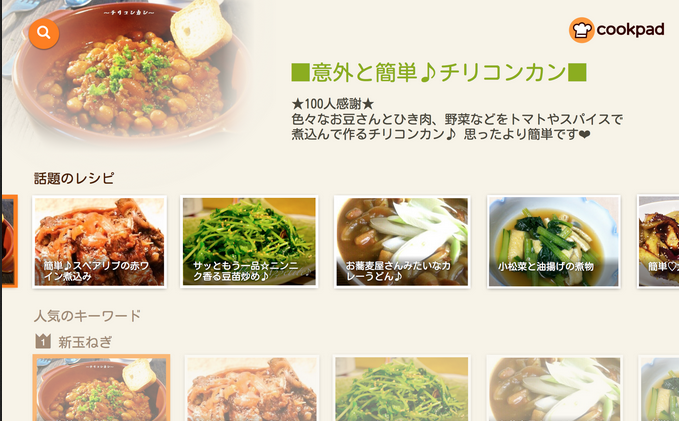
そこで以下のように、話題のレシピや人気検索キーワードのレシピを並べ、興味のありそうなレシピがあれば詳細を確認してみるといったUI/フローを考えてみました。
しかし、チームメンバーにデザインのレビューをしてもらったところ、「人気の検索キーワード10個にそれぞれレシピがいくつか表示されているが、ソファでくつろぎながら使うには情報量=選択肢が多すぎて圧倒されてしまう」とフィードバックをもらいました。ユーザの行動の想定として、能動的にレシピを見に行くことを前提にしてしまっていて、受動的に使われるテレビ上で使うUIとしては難しくなっていたのだと思います。
基本的にテレビは受け身で、あまり操作をせず、他の作業をしながら"ながら見","流し見"されることも多いデバイスだと思います。レビューの中でなので、特に目的がなくてもアプリに切り替えて、流れている動画を何かの作業中に"ながら見"して、気になるものがあればちょっと詳細を見てみる(そのうちに今晩のご飯の手がかりが得られる)くらいの気軽さが丁度良さそうだと考えました。

そこで話題のレシピなどは並べず、自動再生の動画を中心とした構成に変更してみました(動画は一定時間で他のレシピ動画に切り替わる)。実際に使ってみても、ただ流しておくだけでよい気軽さがあって、テレビを見ている人が触りやすいアプリになっていると思います。
能動的に探す場合はおそらくユーザの手元にあるスマートフォンにおまかせして、TVとしては受け身で気楽に使えて、見ていくうちに今晩何にしようか手がかりが得られる、というところにフォーカスしてデザインを進めることにしました。
2. レシピの発想が広がる関連レシピ機能
また、今晩のご飯の手がかりを得るという点から、レシピ詳細ページに関連レシピを掲載しています。関連レシピとは、例えば元となるレシピと同じ食材を使うけれど別の調理方法で料理するなど、似たレシピを提案する機能です。
例えば 7/29 時点の動画レシピ ズッキーニを使ったチーズハーブピカタには、フリットやオープンオムレツといった、同じズッキーニを違うアプローチで料理したレシピが掲載されています。

もともとアプリに掲載される動画レシピは十数個と特別多くはなかったため、よりインスピレーションを得る糸口を広げられないかと考えたのがこの機能のきっかけでした。関連レシピから「この料理方法もいいね」「この味付け美味しそうだし、冷蔵庫にある○○をこれで料理してもいいかな」という風に発想を刺激する材料になればと思っています。
さらに関連レシピからさらにその関連レシピへと、ネットサーフィン的に見ていくこともできるので、テレビを見ている時の受け身な状態でも感覚的にレシピの着想を得られそうです。
おわりに
テレビというメディアを考えて、なるべく受け身の状態でも使いやすいように、動画の自動再生や関連レシピを採用したことをご紹介しました。
クックパッドが利用できるデバイスは当初はPCだけでしたが、現在はスマートフォン(ウェブ/アプリ)、タブレット、Watch、TV、と様々なデバイスで利用できるようになりました。
ただ、各々のデバイスには異なる役割や強み/弱みがあります。WatchAppの開発ストーリーでも触れられていましたが、デザインするデバイスの役割や特性を理解し、プロダクトのフォーカスを明確にすることは良いプロダクト作りには、当然の話ではありますが不可欠だと感じました。