Image may be NSFW.
Clik here to view.
買物情報事業部の三浦です。
クックパッドではApple Watchの発売に合わせて、iOSアプリをApple Watch対応にアップデートしました。 クックパッドのWatchアプリは、レシピを閲覧するという機能だけをもったとてもシンプルなアプリです。 実はそんな王道なアプリでも、いくつかの紆余曲折を経て完成させました。今回はその開発の経緯を通して、改めて実感したシンプルさやユーザー視点の大切さをお伝えできればと思います。
アプリの機能紹介
クックパッドのWatchアプリでできることは以下の2点のみです。 とてもシンプル。
- 一番最後に見たレシピの閲覧(材料と手順のみ)
- 調理時間から起動できるタイマー機能
Image may be NSFW.
Clik here to view.
レシピ閲覧機能にした経緯
クックパッドでWatchアプリをつくるとなれば、「レシピを見る以外他にはないでしょう」と思われるかもしれません。 でも開発当初は「Watchでレシピを読まなくない?」、「レシピ見るならiPhoneでよくない?」という意見があり、私自身も最初はそう思っていました。
クックパッドではレシピ閲覧以外のサービス機能を提供しているので、それらに関連したものをつくろうと考えました。 いくつか上がったアイデアの中に、買物リストアプリというものがありました。クックパッドには買物リスト機能があり、レシピにある材料を買物リストにいれて管理することができます。 買物時は片手でかごを持ちながらもう片方で食材を選ぶ。その場面で、iPhoneをかばんから取り出して買物リストをチェックするよりも、手首にあるWatchでチェックする方ができ、ユーザー体験としてもWatchだからより便利になるアイデアだと感じ当初はこの企画を進めていました。
ユーザーのことを考える
しかし、WatchアプリはiPhoneアプリと一対の関係なので、一つしかつくることができません。企画を進めていく中で、クックパッドのユーザーが本当に期待しているもの、多くのユーザーが対象になるものは何かという部分にフォーカスして、今一度企画を考えなおしました。そうすると、やはり「クックパッド=レシピ」というところに戻ってきました。 レシピ x Watch で何かできないかを考え直しました。
Image may be NSFW.
Clik here to view.
サブとして考える
ただ、iPhoneアプリのメイン機能であるレシピの検索やレシピを読むという体験は、Watchである優位性を出すことができません。 そんな中で、料理中というシーンだけにフォーカスをした時に可能性を感じました。
料理中のアプリの役割としては、材料や分量、次の手順など、ちょっとした確認作業で十分です。手のふさがる料理中であれば、Watchの優位性が出てきます。 料理中のちょっとしたことを手助けするツールとして、この料理中の機能だけ切り出してWatchアプリに担わせてはどうかと考えました。 それぞれデバイスの特性があるので、あくまでもiPhoneアプリをリプレイスするものではなく、サブとして役割分担をしてあげるとより効果的になりそうだと感じました。
Image may be NSFW.
Clik here to view.
ユーザーストーリーを組み立てる
Watchアプリの開発にあたってユーザーストーリーをたてました。
ペルソナ
- 名前: 石原 聡美
- 年齢: 29歳
- 性別: 女性
- 職業: 専業主婦
- 家族: 夫と2人のこども (6歳と3歳)
ストーリー
- iPhoneで夕飯の献立を決めて、材料や作り方はざっと覚えて調理開始 → 台所は狭くiPhoneは少し離れたキッチンボードにおいている
- 合わせ調味料の分量はどれくらいだったか?手元でさっと確かめた → Cookpad Watch Appを立ち上げて、材料を確認
- 材料も切り揃って、まずは何から炒めるのか再度確認をした → 作り方を見て確認
- 最後は具材に味がしみるまで5分計って煮た → 作り方のところにあるタイマーをタップして5分計る
これは一緒に開発したデザイナーの元山が作成しました。 このユーザーストーリーは後の開発で機能の取捨を迫られたり意見が食い違う場面でも、常にこの人が本当に欲しいものは何かという軸で議論することができたので焦点がぶれず、プロダクトをつくるときに非常に重要な役割になりました。
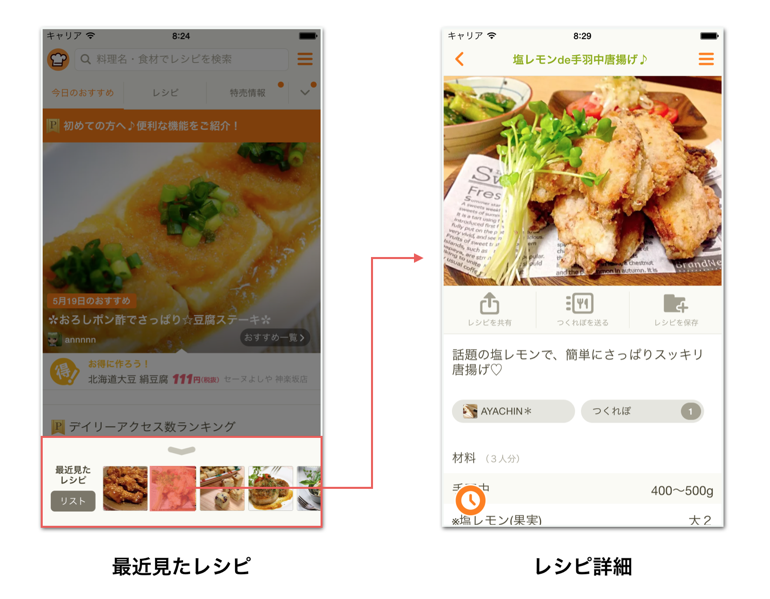
最近見たレシピ機能をもたせる
Image may be NSFW.
Clik here to view.
iPhoneアプリには"最近見たレシピ"というレシピ履歴機能があります。 多くの場合、この履歴の中にレシピ決定されたものが入っていると想定されるので、この機能をWatchアプリにのせることに決め開発を進めました。
レシピの情報を最低限に
Image may be NSFW.
Clik here to view. iPhoneアプリでのレシピ詳細は、レシピの検索、決定、料理中、料理後と様々なシーンで使われる情報を網羅しています。
これを料理中に必要な情報と限定すると、タイトル、写真、作者名、材料、作り方の5つの要素に絞られます。情報としてもとてもシンプルになります。
あくまでもその他の要素はiPhoneアプリで見てもらうという分担です。
iPhoneアプリでのレシピ詳細は、レシピの検索、決定、料理中、料理後と様々なシーンで使われる情報を網羅しています。
これを料理中に必要な情報と限定すると、タイトル、写真、作者名、材料、作り方の5つの要素に絞られます。情報としてもとてもシンプルになります。
あくまでもその他の要素はiPhoneアプリで見てもらうという分担です。
Image may be NSFW.
Clik here to view.
こちらがWatchアプリの詳細画面になります。作り方も、スクロールで一覧性を上げるよりも、料理中に自分がどこの工程にいるかがわかるように、ページングで1工程ずつ確認できるようにしました。
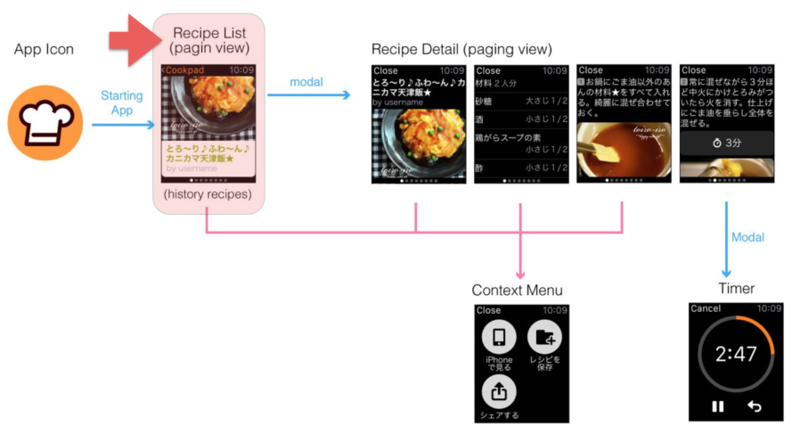
レシピ選択画面をどうするか
Image may be NSFW.
Clik here to view.
履歴機能ということなので、レシピ選択をできる画面も用意しました。 上記が当初の画面遷移図の一部です。レシピ選択画面もページングで選択可能にしています。
この遷移だとタイマー画面を表示するには、レシピ選択→レシピ詳細→タイマー と二回モーダルで画面を表示させる必要があります。これを実装してみたところ、モーダルで表示された画面の左上に表示されるはずのOS提供の閉じるボタンが出ず、Watchではモーダルにモーダルを重ねることが想定されていないようでした。
これは困ったぞとなり、選択画面をリストビューにすることも考えましたが、リストビュー(hierarchical interface) x ページング(page-based interface)という遷移になり、これはApple Watch Human Interface Guidelines上でも推奨されていないスタイルになります。 タイマーのモーダルをやめることも選択肢にありましたが、開始/停止/リセットをレシピ詳細に入れてしまうのにもムリがありました。
そこで、いっそのことレシピ選択画面をなくそうという意見が挙がりました。
正直、最初はアプリとしてそんなミニマルな機能を提供するだけでいいのか、見た目上も素っ気なさすぎるのではないかと考えました。 でもチームで議論する中で、この考えは自分の作り手側の勝手な視点なのだと気付かされました。見た目やアプリとしてどうではなく、ユーザーストーリーに立ち返り、ユーザーが料理をするときに本当に必要な機能は何なのかを考え直しました。
シンプルであることを恐れない
チームで議論を重ねた上で、レシピ選択はiPhoneアプリ側に任せ、レシピ選択画面をなくすことに決定し実装しました。
結果的にとてもシンプルなアプリになりました。Watchは料理中のレシピの確認の役割のみを担う。Watchアプリとしては必要十分なものになりました。
その後の開発でタイマー機能の実装上、タイマーをどの画面でどう制御するかという課題にもぶち当たりましたが、その時もベースがシンプルであるがゆえに、シンプルな方法で解決することができました。このタイマー実装の部分は割愛しますが、Watchの制約の中でレシピ選択画面があるだけで、より複雑でユーザーを迷わせる部分が間違いなく出ていたと思います。
「シンプルであることを恐れない」
これは開発中にある方に言われた言葉ですが、今でも心に響いている言葉です。
まとめ
開発を通して学んだことは、以下3点です。
- デバイスの役割を明確にする
- 極力シンプルにする
- 困ったときはユーザー視点にたつ
Watchの開発を通して、デバイスの特性を見極めながら、何をやらせて何をやらせないかを明確にすることが、とても重要でした。「あったら便利そう」は使われない可能性が高い機能。逆にその機能がユーザービリティを落とすことになりかねませんでした。特にWatchの場合は、デバイスや開発上の制約が多いので、極力シンプルにして、コア機能にしぼっていく必要があります。
そして、そんな制約の中、開発をしていくと、迷ったりチーム内で議論する場面が多く発生します。そんな時はいつも、企画当初に設定したユーザー視点に立って、その人が本当にやりたいことは何か、本当にその人が求めている機能なのかという軸で議論をすると、自ずと1つの方向へ集約してより良いプロダクトになっていくことを実感しました。
とても当たり前でシンプルなことですが、開発中はデザインや実装の都合、あるいは機能やサービスとしての事情など、どうしても作り手側の視点が混じり、軸がぶれてしまいます。
"誰のためのプロダクトなのか"
いつもその本質を問いながら開発を進めていくことで、よりよいプロダクトを開発していきましょう。