こんにちは。投稿推進部ディレクターの新里です。
私はディレクターとして、動作確認に積極的に関わるようにしています。その理由は、担当したサービスをより多くのユーザーに快適にご利用いただきたいという思いからです。
せっかくサービスを使おうと思っていただいたユーザーがいるのに、不具合をきっかけに不便だなと思ったり、使わなくなったりするのは、私だけでなく開発しているメンバー全員にとっても、すごく残念なことだと思います。
そんな状況を少しでも減らすために、私が普段の業務の中で動作確認を行う時に心がけていることをご紹介したいと思います。
心がけていること6つ
- なるべく実機で確認する
- 条件を組み合わせる
- タイミングを狙う
- あえて余計なことをやる
- エンジニアに聞く
- きちんと管理する
1.なるべく実機で確認する
シミュレーターで動作確認することも可能ですが、実際にユーザーが使うのに近い状態で画面を見て、違和感がないか、使いにくくないかを確認するようにしています。
例えば、手元の端末で見ると思ったよりも文字が小さいとか、クラウド上の画像をカメラロールから取得しようとしたら落ちるといった、実機じゃないと発見しづらい不具合が見つかることもありました。 もしも会社に検証端末があるのであれば、基本的には実機を使います。
2.条件を組み合わせる
テストの際は、以下の様な条件を組み合わせながら確認します。
- 機種、端末
- OSのバージョン
- ユーザーステータス(ゲストor会員など)
- 操作
- 画面上の操作(タップ、スワイプ、長押しなど)
- 端末操作(電源を切る、他のアプリに切り替える、機内モードにするなど)
- 通信環境(Wi-Fi、3G、4G、低速)
動作が重くなりそうな、古い機種と新しいOSで組み合わせたり、通信環境を低速〜高速までつなぎ変えながら確認したりします。(弊社ではテスト用に低速のWi-Fi環境が整備されています) それ以外にも、画面操作途中で機内モードに変更したり、1つのアカウントで複数端末からログインするとどうなるか、といったテストも行います。
過去の事例としては、ユーザーステータスを変えて画面を開いた時に、ログインユーザーであれば、アイコンとユーザー名が表示されるが、ゲストユーザーはアイコンが表示されないという不具合がありました。(本来はデフォルトのアイコン画像が表示されるはずでした)

3.タイミングを狙う
前述の「条件を組み合わせる」に近いですが、タイミングを狙って、画面をタップしたり、通信エラーを起こしたりします。 普通になんとなく使っているだけでは不具合は見つかりにくいので、「ここだ」というタイミングを狙って、条件を組み合わせると効率よく不具合が見つかります。
不具合を見つける時に狙いたいタイミング
- 画面切り替え時(画面遷移時、縦横回転、ボタン押下時)
- ページ読み込み中、通信中
- 下限/上限値に達する瞬間
- レアな画面の時
- n回に1回表示される画面
- 一定の条件を満たした時だけに表示される画面
4.あえて余計なことをやる
画面の指示通りに操作していては不具合は見つかりません。あえて指示とは違うことや、アプリに負荷がかかるようなことをやって、不具合を見つけます。
- 文字数オーバーしてるのに決定ボタン・保存ボタンを押す
- フライトモードにして画面操作する
- 1回しか押せないはずのボタンを連打する
- どんどんスクロールして、画像の読み込みをし続ける
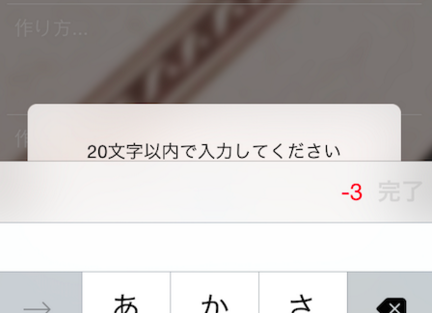
具体的には、文字数制限が20文字のところで、文字数オーバーするとアラートが表示されるのですが、そのアラートの[OK]ボタンがキーボードの下に表示されてしまい、ボタンが押せずに画面でハマってしまうという不具合がありました。

5.エンジニアに聞く
例えば、Aという不具合を直したら、Bという新しい不具合が出るようになったというのはよくある話だと思います。
不具合を修正したら、その不具合をどうやって修正したかを確認し、それに伴って影響を受けそうな機能がないかどうか、自分なりに一度考えてみます。そこで競合する機能や、こういうパターンの時はどうなるんだろう?と気づいたら、エンジニアに再度確認します。
また、特に自分では思いつかなくても「その修正で影響が出そうなことって何か考えられます?」の一言をエンジニアに投げかけて、確認をお願いしたりしています。
6.きちんと管理する
動作確認時に不具合を見つけたら、まず以下の2つのことをすぐやります。
- スクリーンショットを撮る
- 状況(機種、OSのバージョン、発生状況)をメモする
見つけた不具合は、GitHub上に記載し、issueにあげるようにしています。(ただし、新規アプリの開発時などは、全ての画面とリンクを抜け漏れなく確認する必要があるので、検証項目リストを作成する場合もあります。)
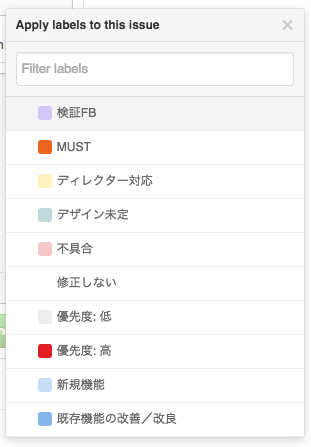
そして、GitHubで不具合をissueとしてあげる際は、ラベルを使い、対応の優先度や案件の種別を分かりやすく可視化するようにしています。

上記が実際に運用しているラベルのリストです。 テストで発見した案件は「検証FB」のラベルを貼ります。 テストは不具合を見つけることも目的ですが、ユーザーにとって分かりやすく、操作しやすいかという観点でチェックすることも非常に大事です。そのため、機能的な「不具合」とは別に「既存機能の改善/改良」の項目を設けています。
ただし、ここで気をつけなければいけないのが、ディレクターが「もっとこうしたい」を言い続けていては、どんどんスケジュールが押してしまうということです。スケジュールの中で、どの機能は対応して、どの機能は対応しないのか、もしくはスケジュールを変更してでも対応すべき事象かを、エンジニアと相談しながら、調整するようにしています。
そして、対応が終わったら不具合を発見した本人が、修正を確認した上でissueをクローズします。ここまでやってリリース前のチェック完了です。
まとめ
私が普段の業務の中で動作確認を行う時に心がけていることをまとめてみました。
動作確認のタイミングは、スケジュールとの兼ね合いで、開発側は一番バタバタしてしまう時期かと思います。しかし、ユーザーにサービスを利用してもらう前の最終チェックの場でもあります。この記事が、より良いサービスを作り上げるためのきっかけの1つになれば幸いです。