こんにちは、投稿開発部のデザイナー、木村です。主に、iOS/Androidのクックパッド App、また昨年から「お料理アルバム」というAppのデザインを担当しております。
今回は、お料理アルバムのデザインリニューアルを例に、既存サービスが持ってた課題をどのように解決していったかについて、デザインの観点を交えてお話したいと思います。
リニューアルの経緯
お料理アルバムは、毎日の料理写真をプライベートに記録する iPhone/Android Appです。多くのユーザーから「こんなアプリを待っていました!」「自動で写真をキレイに並べてくれて助かっています!」といった声を頂き、投稿された写真数は400万枚を超えるサービスに成長しました。
そんなお料理アルバムもリリースから1年半ほど経過し、さらにより多くのユーザーに喜んでいただくために、デザインのリニューアルを計画しました。
ゴールはユーザーの「ムフムフ」
リニューアルのゴールとして、初期段階からチームを貫いていたのが、表題にもなっている「ムフムフ」というキーワードでした。
「ムフムフ」とは、投稿開発部内での共通言語になっており、その定義は以下のようなものでした。
- 記録したものを見返して達成感を感じる
- 自己満足に浸る
- 上達を実感する
今回は、「お料理アルバムを見返してユーザがムフムフすることで、料理を楽しいと感じてもらおう!」というゴールを目指して、リニューアルを進めました。
また、その定量的な指標として、ユーザーあたりの投稿数・MAUをはじめとした、数値目標もあわせて設定しました。
ムフムフを因数分解
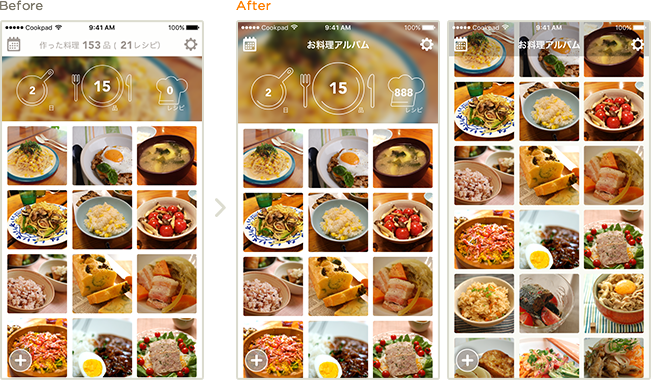
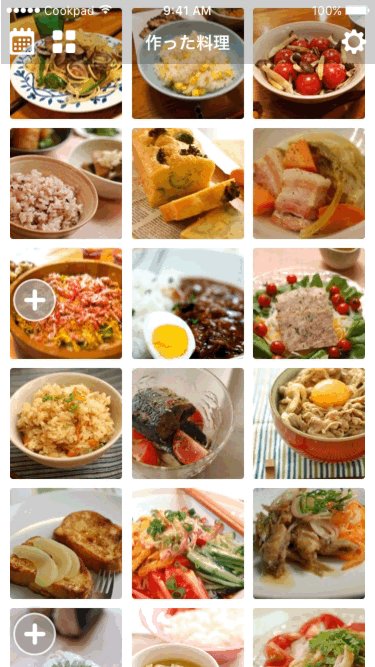
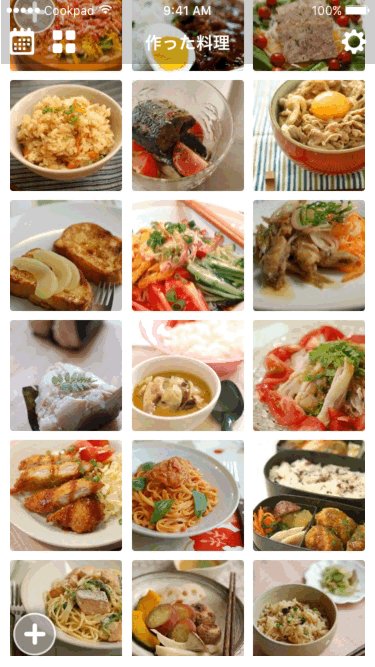
つぎに、ユーザーはどんなことでムフムフするのか?ムフムフを因数分解し、現状のアプリに照らしあわせながら、それぞれの課題を解決するように再デザインを進め、最終的には右のスクリーンショットのようなデザインに落ち着きました。

変更の意図について、順を追って説明します。
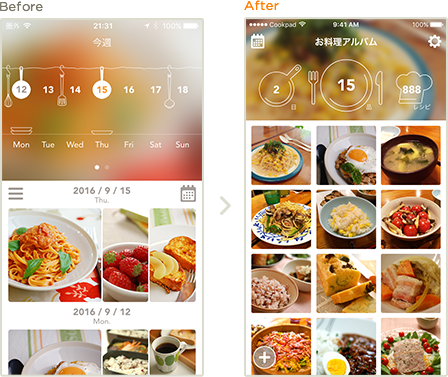
並べて見返す楽しさを

既存のお料理アルバムでは、1日に複数枚写真を投稿すると、写真をタイル上にランダムにレイアウトするようにデザインされており、写真を投稿すれば投稿するだけフィードが賑やかになり、ムフムフしてもらえるだろうと考えておりました。

ですが、実際は多くのユーザーが、忙しい家事の合間に隙を見つけて写真を撮っているため、お料理の写真を1品ずつではなく、食卓というカタマリで撮影することが多いため、フィードにリズムがつきづらいことがわかりました。
このように、一度に投稿する写真の枚数が少ないと、結果、フィードのスクロール量が増え一覧性が下がってしまう問題がありました。
また、ユーザーが撮影する料理写真は、構図やスタイリングにこだわったフォトジェニックな写真よりも、食卓の様子をカジュアルに撮影した写真が多いため、見返したときに鑑賞に耐えられる最適なサイズも再度検討することにしました。
写真のレイアウトの改善は2段階で行いました。
まず、写真を複数枚アップロードした場合に小さく縮小したレイアウトから、横に最大2列、縦に積んでいくように変更したバージョンをリリースし、ユーザーの反響を見つつ、リニューアルを進めていきました。

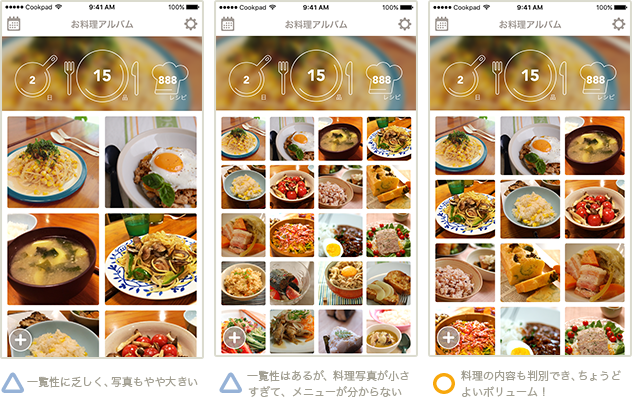
大きすぎず小さすぎず、一目で記録量を実感しやすいレイアウトをいくつか検討し、最終的に写真は3カラムに、そして日付のラベルを取り払い、よりコンテンツに集中できるよう改善しました。
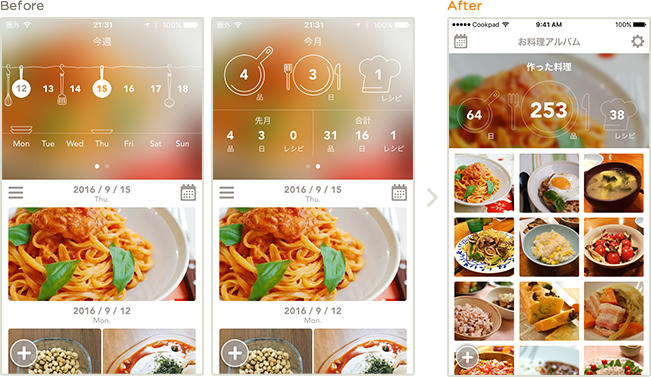
数字はシンプルに

既存のお料理アルバムでは、ユーザーが確認できる、投稿数をはじめとする数字が多岐にわたり、その数は11種類(!)にも及びました。
1ページ目では、その週に何品の料理を作ったかが見返せる設計になっていたのですが、多くのユーザーは1週間あたり2〜3枚の写真しか投稿していませんでした。
さらに2ページ目の指標となる数字を見るためには、ホーム上部を横スワイプせねばならず、殆どのユーザーに見られていないことも分かっていました。
そこで、ユーザーが確認できる数字を整理し、アプリを起動したファーストスクリーンでぱっと確認できるようなUIを検討しました。

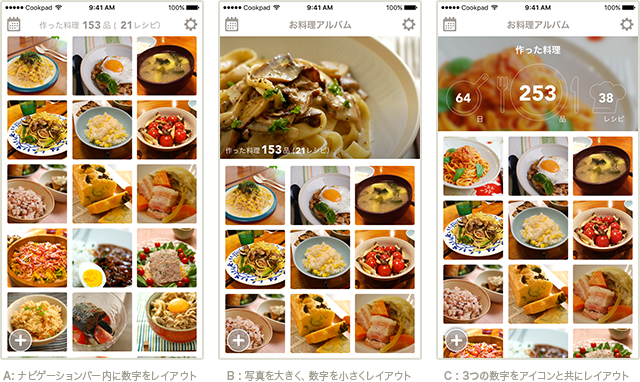
写真リストを主役にし、数字は必要最低限になるよう、ナビゲーションバー内にレイアウトするA案や、最新の写真を大きく表示して、そのなかにさり気なく数字をレイアウトするB案をはじめ複数のアイデアの検討を進めました。
A案はナビゲーションバー内に展開するには数字の情報は多すぎて、煩雑な印象になってしまい、また、B案は、写真がメインになると、どうしてもそちらに注意が行き、数字に気が付かなかったり、その写真に限定した情報のように誤認してしまう懸念がありました。
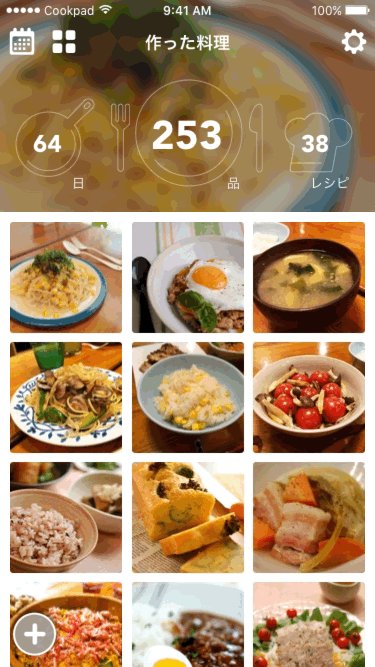
最終的には、写真リストの上部に既存の数値エリアよりスペースを小さくしながら、3つの数字に絞ってアイコンと共にレイアウトするC案に落ち着きました。
細かなブラッシュアップ
上記のデザイン変更と平行して、細かなブラッシュアップも進めました。
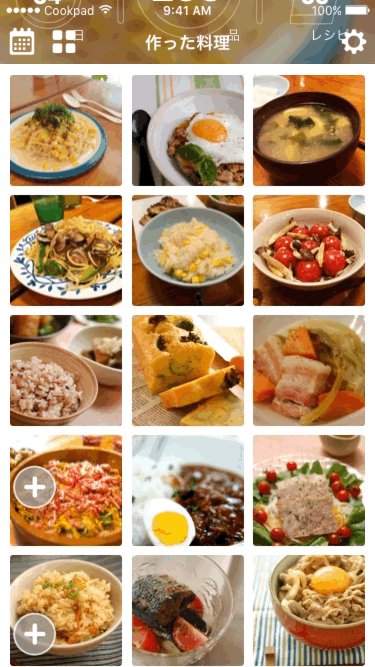
一例として、ナビゲーションバーの白背景を取り払い、数字エリアの背景を全面にレイアウトするアイデアを提案しました。これにより、より画面に没入感が生まれ、写真エリアのスペースをより広げることで、写真の一覧性を向上させることがきました。

また、画面をスクロールし、数字エリアが画面外に移動した場合に、黒い半透明のナビゲーションバーが表示されることを想定していたので、チームメンバーへの提案時にその動画モックもあわせて共有しました。

文章や静止画だと伝わりづらい部分も、動画モックだと一目瞭然なので、開発のフェーズに合わせて最適な形でデザインを検証することで、その後の実装がスムーズになると思います。
ユーザーの声とどう向き合うか
デザインを大きく変えたことで、ユーザーからの「デザインが変わって、かわいくなった!」というポジティブな声もあれば、「前のほうがよかった」「見づらくなった」という声も届きました。
ユーザーの声をサービスに反映する場合は、サービスの価値に照らしあわせて、慎重に行うようにしています。お料理アルバムであれば、「本当に料理が楽しくなるのか?」「ムフムフできるのか?」という観点で、それらと向かい合うよう、気をつけました。
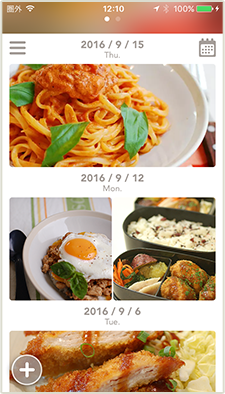
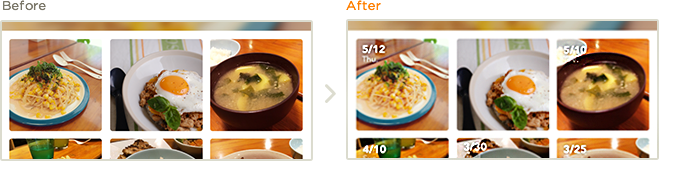
一例として、今回のリニューアルでは、ユーザーの声の中から「いつ作ったかわかりにくくなった」「日付を確認しづらくなった」という声があり、こちらが想定していたよりも、ユーザーにとって「その料理をいつ作ったか」という情報の優先度が高いことが分かりました。

それを受けて、写真リストに料理写真を邪魔しないデザインで日付を表記するよう改善したバージョンをリリースしました。
ユーザーへのフィードバックにかぎらず、サービスに関する判断は、常にそのサービスが本来持っている価値に立ち返ることで、ブレることなく進んでいけると考えています。
今後の対応
今回のリニューアルによって、MAU・リテンション・滞在時間などで、数値の上昇はあったものの、残念ながらユーザー一人あたりの投稿数で大きなインパクトは出すことはかないませんでした。
お料理アルバムチームでは、引き続き、ユーザーの「ムフムフ」を加速させるために、さらなる改善を日々検討しています。
一例として、お料理の成長を実感させるような価値検証を目的としたコレクションビューの提供を始めており、ユーザーからの反響も届いています。
まとめ
サービスの価値を改めて明文化し、初期段階からチーム内で共有することで、いつでもそこに立ち返られるため、デザインの議論・検討をする際もスムーズに進めることができました。
デザインを大きく変更する場合は、見た目のインパクトや受ける印象のみで判断しないよう、地に足を付けて、そのリニューアルをなぜやるのか、それをすることで、ユーザーにどんないいことがあるのかの裏付けが大事ではないかと考えております。
