ユーザーファースト室のhidaka(@kaa)です。
クックパッドアプリ内では元々同じレシピの画像を画面、環境によって様々なサイズで表示しています。 レシピの検索結果でのサムネイルや、レシピ詳細画面、写真の拡大表示時などなど。
その際、端末の解像度にあわせ無駄のないよう、表示領域にあわせて画像をリクエストしていました。
*画像配信にはtofuという配信システムが稼働しています http://www.slideshare.net/mirakui/ss-8150494
これでそれぞれの端末にあわせた画像を配信していましたが、今年あたりからさらに最適化が必要になってきました。
問題1 画面密度の上昇
端末のスペックが上がることにより、1インチあたりのピクセル数が増加しました。
retinaと言われていたiPhone 5で326dpiだったのが去年あたりからの高解像度端末の幅1440pxの機種(au LGL24など)ですと534dpiなど。
縦×横のピクセル面積になると(534/326)*(534/326)≒2.68倍。 画像のファイルサイズはほぼ画像面積に比例するので通信量も2.68倍になります。
この計算はLGL24がiPhone 5と同じ液晶の物理面積だった場合です。
実際は高解像度端末は6インチなど液晶サイズも広いため、端末の画面幅にあわせた同じトリミングの写真だと5倍近いサイズの画像をリクエストすることもあります。
こうなるといくらLTEが普及しているとはいえ、サーバー負荷もかかりますし 携帯側のメモリや電池消費、速度が低下します。
問題2 パケット使い放題からデータ量限定定額に
一気にパケット使い放題からデータ制限ありの時代になりましたね。去年起こった一番のモバイル環境の変化ではないでしょうか。
使いすぎると速度制限というサービスが多いので、海外でよくあるプリペイドSIMのオーバーすると通信できなくなるものに比べるといくらかマシですが通信量は少ない方がいい。 サーバーコストの問題だけでなく、ユーザー的にもLTEの回線が速いからいい、という問題ではなくなりました。
問題3 MVNOの登場
回線速度は速かった日本国内ですが、MVNOにより遅い回線のユーザーが現れました。
MVNOの多くはドコモの回線を使っているため、回線品質が安定しているのに速度は遅い、というLTEの普及した国内では珍しいタイプ。 このためにもデータ量の軽量化が求められます。 MVMOについては変化が激しく、初期の常に低速というものから数Gまでは速い、といった現在の3キャリアのサービスに近くなっている傾向があります。
どの画質で表示するか
端末の画面密度には差があり、どれが必要十分によい、という基準は現状ありません。幅1440のandroid機が画質いいのは当たり前です。
大きな画像を使えば使うだけきれいだし、オリジナルの写真の画質にも左右されます。
そこである程度の人の共通認識として、国内ではiPhone 5のretinaディスプレイだと特に不満ないよね、というところからさらに高密度なディスプレイの端末でもiPhone 5の画質を採用することにしました。 (国内向けの場合です。グローバルチームではまた別の設定にすると思います)
PCのwebサイトですとADSL、光回線では通信量=サーバーコストとなりますが、モバイルでは通信量=サーバーコスト=表示待ち時間=ユーザーの携帯料金とまで繋がっていきます。 去年一気に変わったパケット代の仕組みのように、環境の変化は1,2年で起きるので常に実際の利用環境でどう見えるかを追っていく必要があります。
もっと速くできないか
画質、サイズ最適化したとはいえレシピ詳細画面ではそれなりに大きな画像を使っています。 クックパッドアプリに限らず、携帯のメモリ増加に伴い大きな画像を使ってみせていく画面構成は増えています。
レシピ詳細はアプリで一番大きな画像を使い、PVも多い画面ですので出来る限り最適化を行ないます。 幸いレシピ詳細画面への遷移元は、かなりの割合で検索結果だったり、レシピの一覧画面からです。 一覧画面ではサムネイル(もちろんこれも最適化します)、レシピ名、付属テキスト情報などを表示しています。
このデータを画面間で使いまわしてみましょう
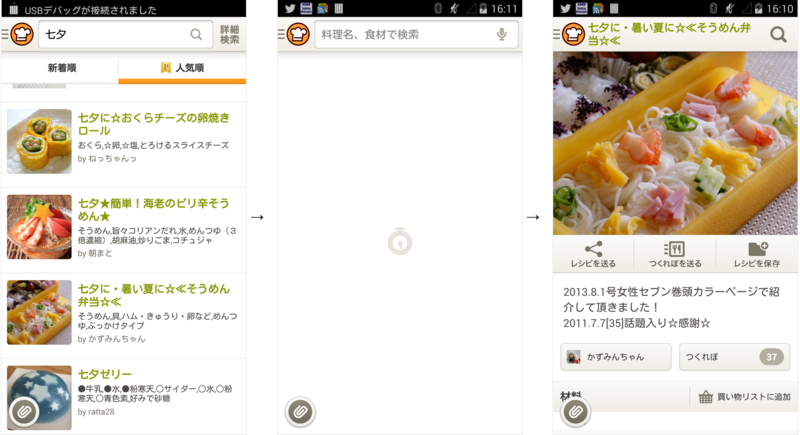
before

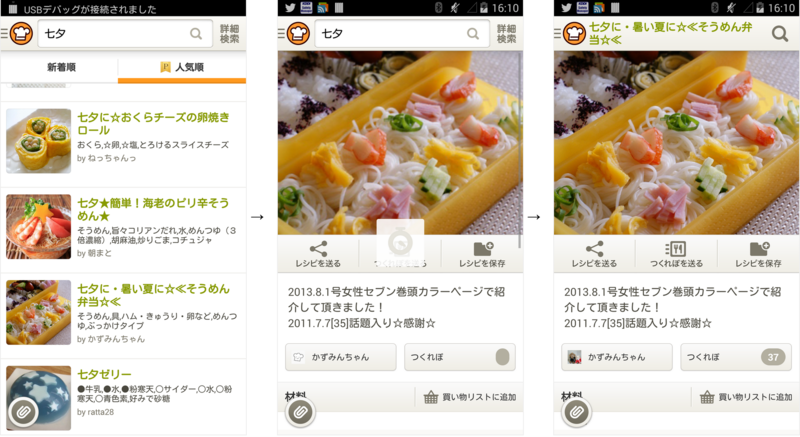
after

ロード総時間、通信量は変わっていませんが、体感はかなり速くなりました。 遷移した瞬間にファーストビューがほぼ描画されるので、真っ白のまま待つ時間を軽減できます。
通信量、待ち時間は絶対的な数値ですが体感的な待ち時間にはこのような改善策もあります。
高速化結果
とりあえず手元にある幅1080pxのHTC oneで検証します。 クックパッドアプリのレシピ詳細画面での画像サイズは1080pxx810pxでしたが、iPhone 5の画面密度で取得するとするとサイズは750px*563px。
ファイルサイズは240kbから140kbに、4割ほど削減できました。
実際のアプリでの表示はこうなります。
また、webp対応を行うとさらに3割ほど削減できるので、元々のサイズから6割程度の通信量削減となります。
試したレシピはこちら。 こんにゃくと三つ葉 くるみとごま白和え by soyumina