こんにちは。ユーザーファースト推進室、デザイナーの坂本です。
私は、クックパッドのレシピを主に生活習慣病の方に向けて管理栄養士が健康的にアレンジした「おいしい健康」というサービスのデザインを担当しています。
「おいしい健康」は2月22日に、アカウント(会員)機能やレシピのリコメンド機能、献立の保存機能などの新機能をリリースしました。このリリースに関わったメンバーは、ディレクター1名、エンジニア3名(+アルバイトの方2名)、デザイナー1名です。
私はデザイナーとして、UI設計からビジュアルデザインまで関わったのですが、パターンの考慮漏れや使い勝手の悪さなどで、手戻りを増やしてしまいました。
リリースした今、改めて振り返ってみると、もう少しうまくやれば手戻りを少なくし、品質アップの時間をもっと確保できたのでは?と思いました。一体何が悪かったのか? どうすれば良かったのか? もし神様が願いを叶えてくれて、今の記憶を持ったままリニューアル作業が始まる前に戻れたらどうするか、というラノベ的なことを考えつつ、こうしたら良かったのでは、という3点についてまとめてみました。
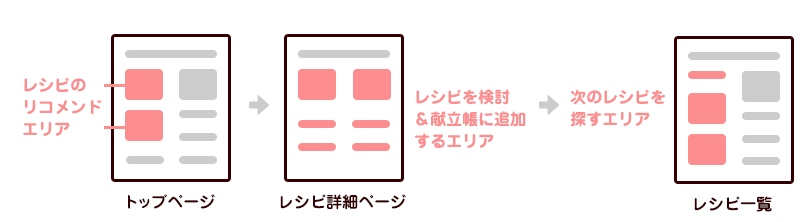
1. ページごとではなく目的ごとにデザインする
今回はページごとにデザインをつくったのですが、そうではなく目的ごとに作った方が良かったと思いました。
ページごとにつくると、パッと見は良くても、ユーザーがきちんと目的を達成できるか、という視点が抜けがちになります。
今回のリリースでいくつかの機能が追加されたのですが、それによって改修となるページも数ページ存在しました。利用者数が多いから、という理由でトップページやレシピの検索結果ページからデザインをしたのですが、そうすると一連の体験の中で、つまづくところが出たり、違和感を覚えたり、何か引っかかるところが出てきてしまいました。
例えばPCのトップページに各病態(糖尿病や高血圧など)へのナビゲーションがあるのですが、最初は以下のようなデザインでした。

これは、トップページや検索などで食べたいレシピが見つからなかったとき、別の切り口で探すために設けたのですが、そうすると、この切り口だけでは不十分で、もう少し他の切り口があった方が探しやすいのでは、ということで以下のようにナビゲーション全体を変更しました。

ページごとのデザインでは、ページ全体の完成度(配置のバランスなど)にばかり注目してしまいました。そうではなく、目的ごとにデザインをした方がスムーズにゴールへたどり着けるかわかりますし、手戻りも少なくなるのではと考えます。
2. どのユーザーストーリーが重要か、という順位をつける
今回はページごとにデザインを作り、かつ重要なストーリーを優先してつくる、ということをしなかったため、その検証が遅くなる、ということが起こりました。
例えば、重要なストーリーが「生活習慣病の夫が安心して食べられるような、今日の夕飯の献立をたてたい」というものだったとします。
それに関わるものの一例として、以下のページのコンテンツが考えられます。これらを優先的につくっていれば、この重要なストーリーを早い段階で検証し、品質を高める時間をもっととれたのではと思います。

3. デザインの複数案を用意する
自分で良いか悪いかの判断ができなくなったときは複数案を用意しましたが、それ以外はほぼ1つだけの案でした。
例えば、PCの献立帳と呼ばれる機能の栄養価のエリアで、実装後、改めて見てみると違和感があり、再検討する、ということになりました。
ただその次のデザインレビューで、複数案をつくっていくとすんなりと決まる、ということがありました。

最初の案では、情報が多く煩雑なので削った方がいいのでは、いやいややはり基本の8栄養価は必要だ、などで意見が飛び交ったのですが、実際に様々なパターンをみてもらうと、やはり栄養価は8つあった方がよいが、エネルギーや塩分に比べると重要度は低いので小さく見せる「②」のデザインが良い、ということになりました。
なぜ1案と複数案でこのような違いが出たのか不思議だったのですが、その理由が 「人間中心設計推進機構 第4回「見えるシステム、分かりやすいシステム」の「5-1-2. 3案比較の勧め」にわかりやすく載っておりました。
ユーザインタフェースは比較することによりはじめてその優劣が判断できるようになる。今後、研究が進みUIの優劣を定める客観的な指標が発明されるまでは、必ず複数案のUIを考案し適切なユーザビリティ評価を実施すればよい。その際に3つの案を比較することをお勧めする。2つでは違いは判っても、関係性は見つけにくい。3つを比較するとそれぞれの特徴やUI要素の関係が見え、そこから優良な方向が見えてくる。
複数案があると、その妥当性を判断しやすくなるのだと思います。最初にいくつかの案をつくる時間はかかりますが、より良い体験を届ける確度が上がり、手戻りも少なくなるので、特に重要な体験に関わる場面では複数案をつくった方が良いと感じました。
まとめ
以上、今回の手戻りの原因と、今後どのような改善をしていけば品質アップの時間を確保できるのかをまとめてみました。
今回は開発期間が長く、そうなると、最初に「これが大事だよね!」と共通認識を持ったことも忘れがちになるのだと感じました。それを思い出させるものがユーザーストーリであり、それが形になったものがUIやビジュアルデザインだと思います。
しかしそれはデザイナーが意識しないと、形に現れませんし、手戻りも多くなってしまうのだと感じました。今回は本当にその点を反省しました。
また、Webサービスは作って終わりではなく、改善をしていくことが重要です。PDCAをどんどんまわして、より良いユーザー体験を届けていきたいと考えております。
クックパッドでは、より良いユーザー体験を届けていきたい!というデザイナーやエンジニアを募集しています。